SONY SPRESENSE の GNSSアドオンボードと外部アンテナを使用して動作確認が出来たので、これをPCに接続しないで使えるようにしたい(*´ェ`)
何が必要になるか考えると、まず電源とデータを保存するSDカード(これは拡張ボードを買ったので手元にある)、そしてよーく考えるとボタンが必要(SDカードに書き込み途中で電源を落とすとファイルが破損する可能性があるのでは)ということに気がついた∑(*゚ェ゚*)
電源に接続してから即座に位置情報を取得しないでボタンを押したら取得開始するようにする(*´ェ`)
ボタンが押されたら位置情報を取得開始する
もう一度ボタンが押されたら位置情報を取得停止する → 待機状態へ
という仕様にした(*゚ェ゚*)
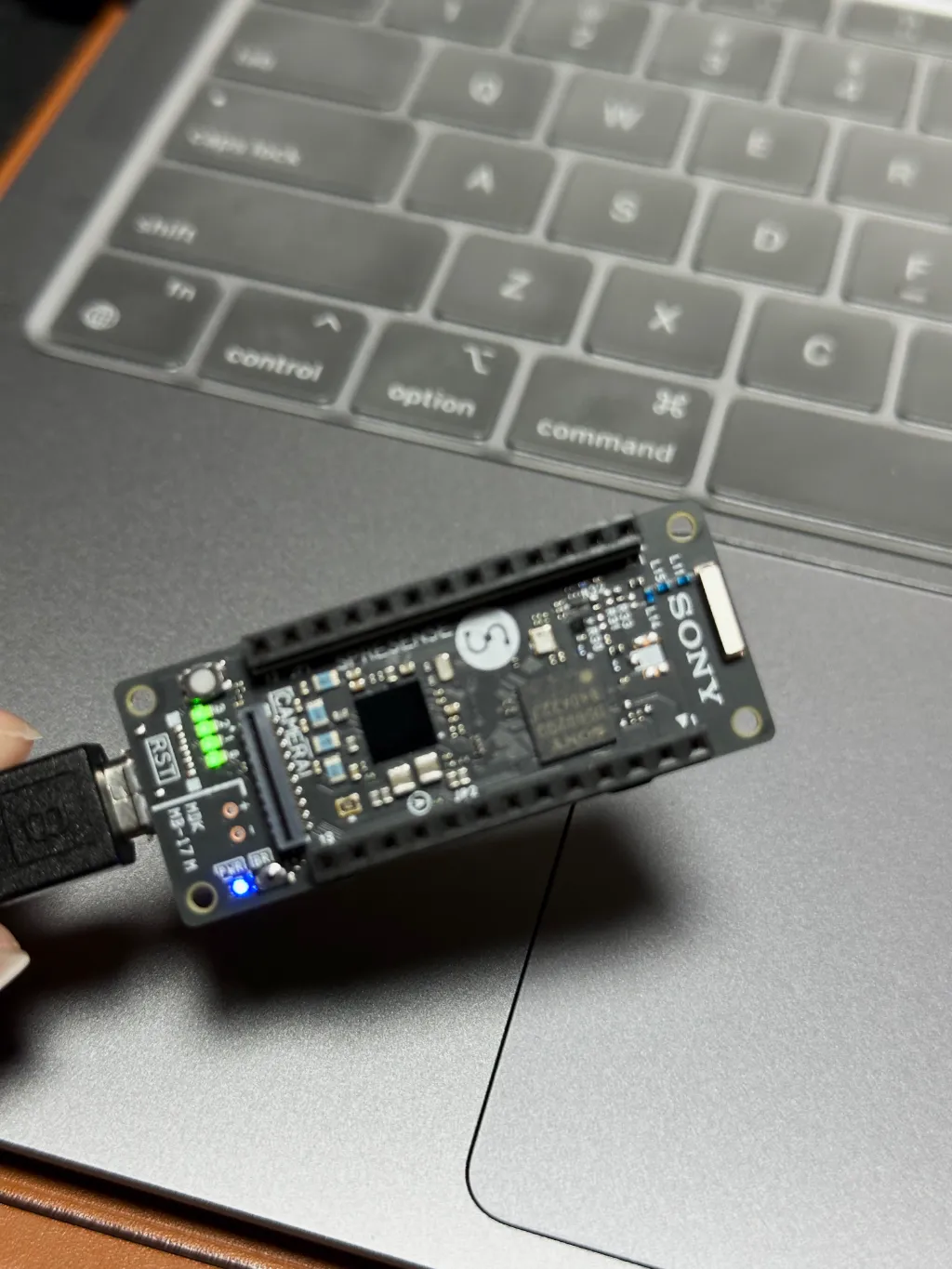
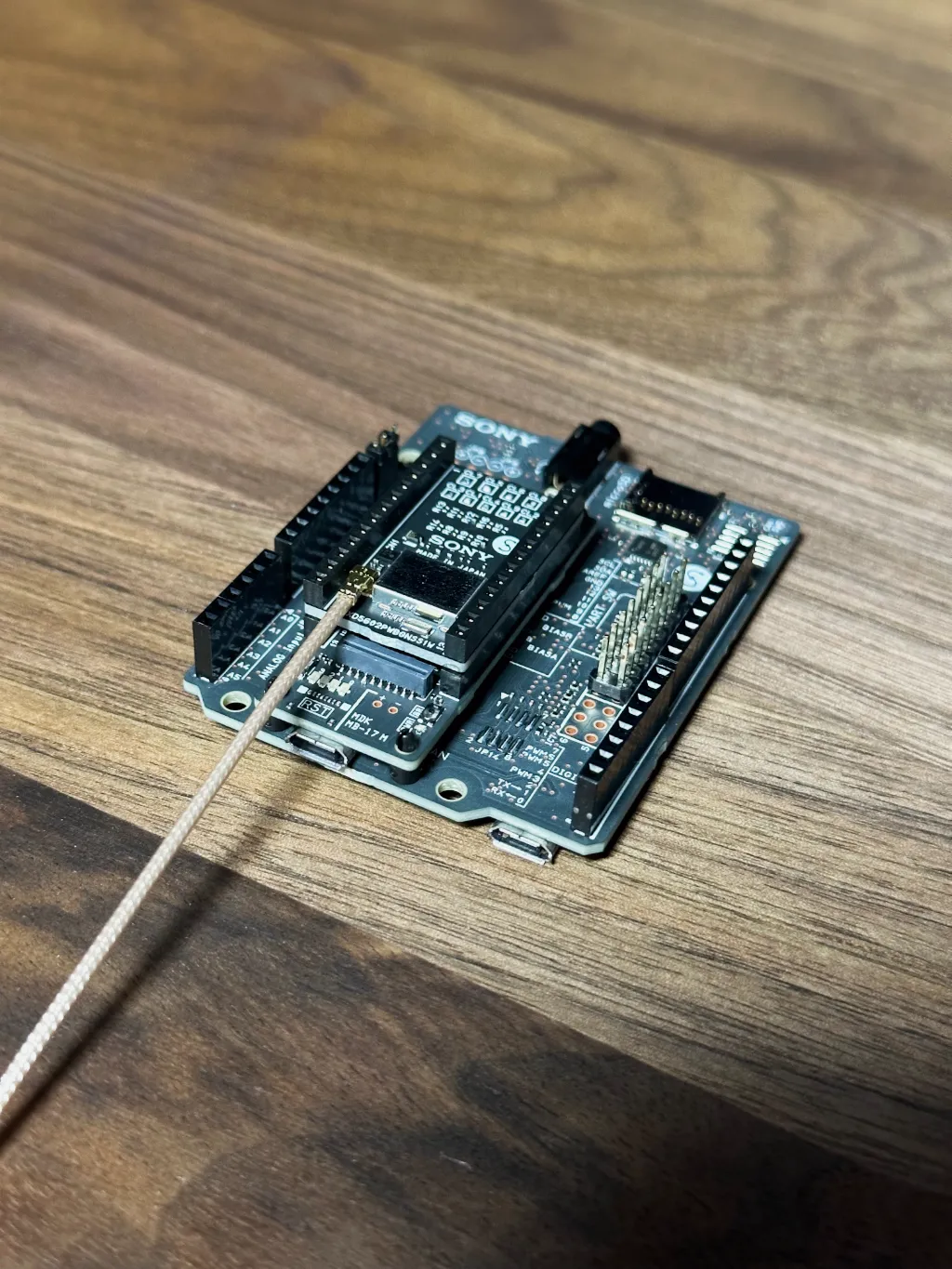
ということで電源やボタンを買って取り付けてみた(*´ェ`)
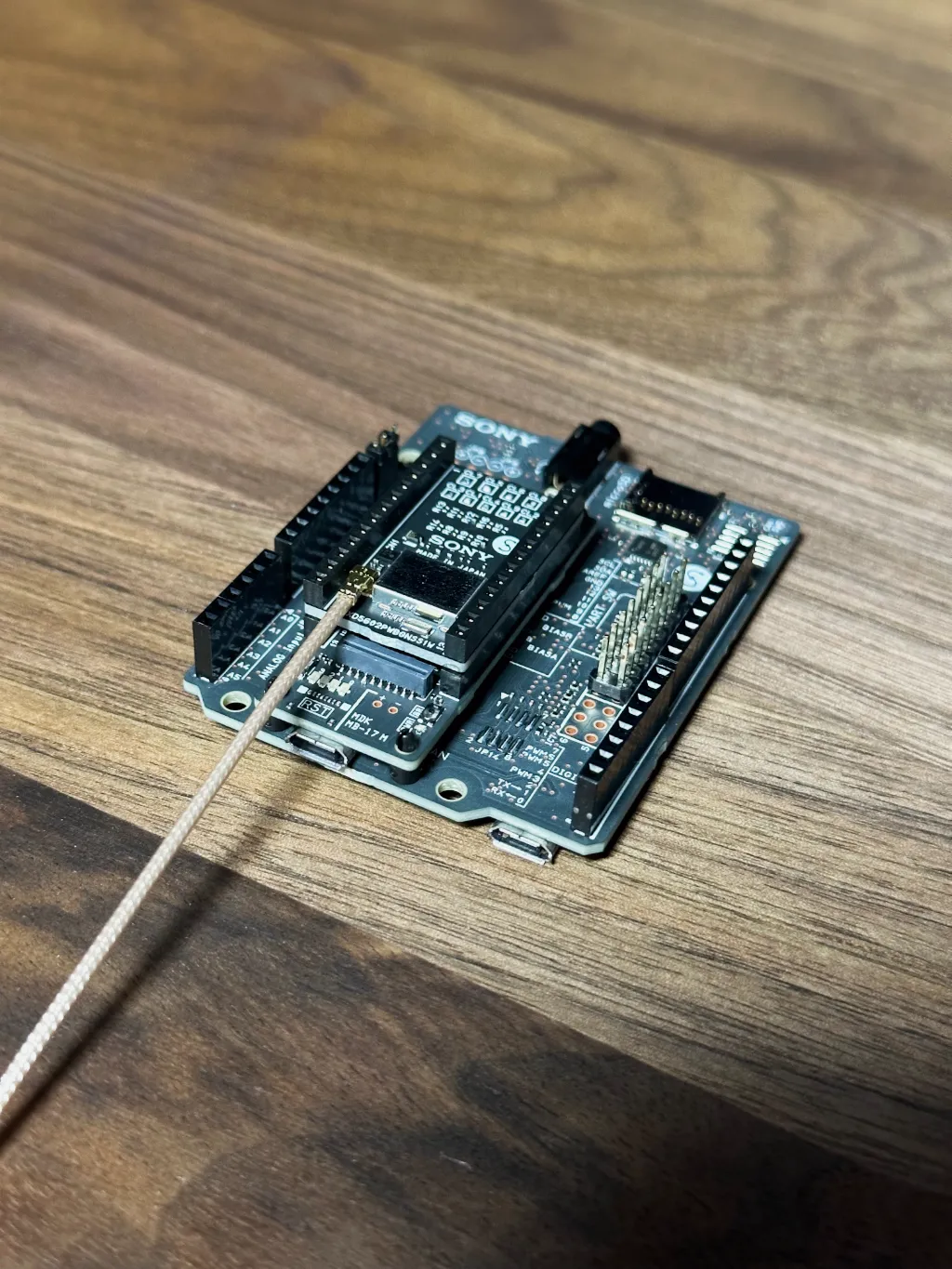
電源は敢えて自動パワーOFF機能が付いていないと謳っているサンワサプライの700-BTL049を買ってまずはこのモバイルバッテリーで動作するのかを確認(*´ェ`)OK

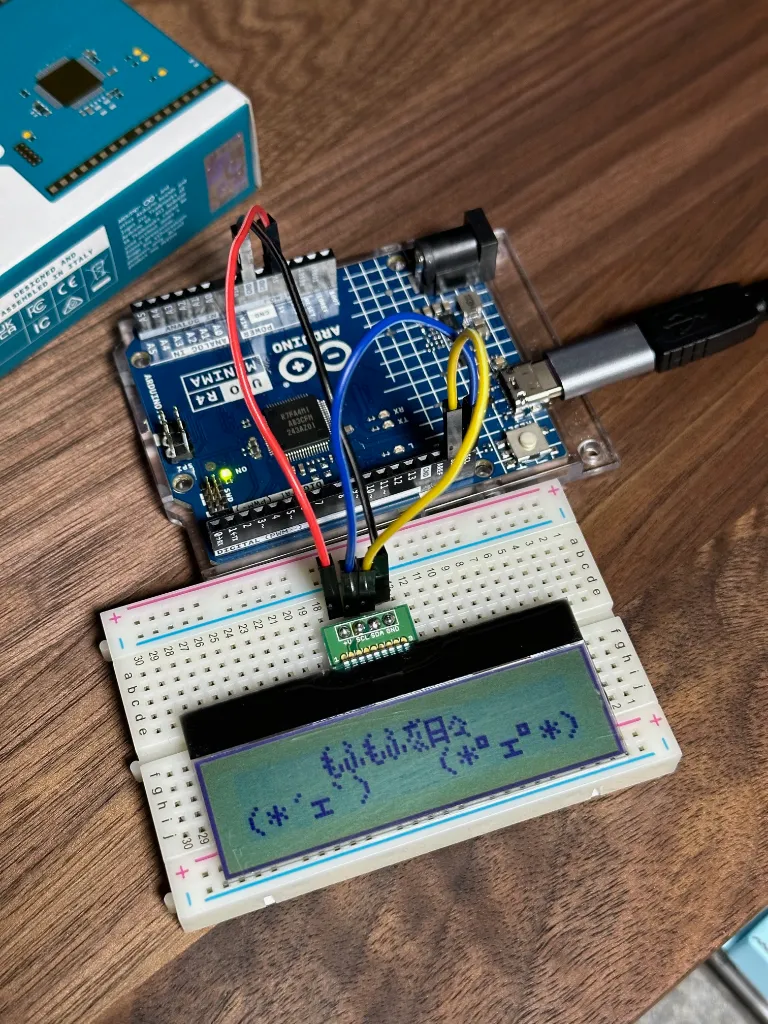
拡張ボードを取り付けSDカードの書き込み確認(*´ェ`)OK

SDカードが認識しないこともあったので待機状態に入る前にSDカードの認識(挿入)待ちをする処理を追加することにした(*´ェ`)
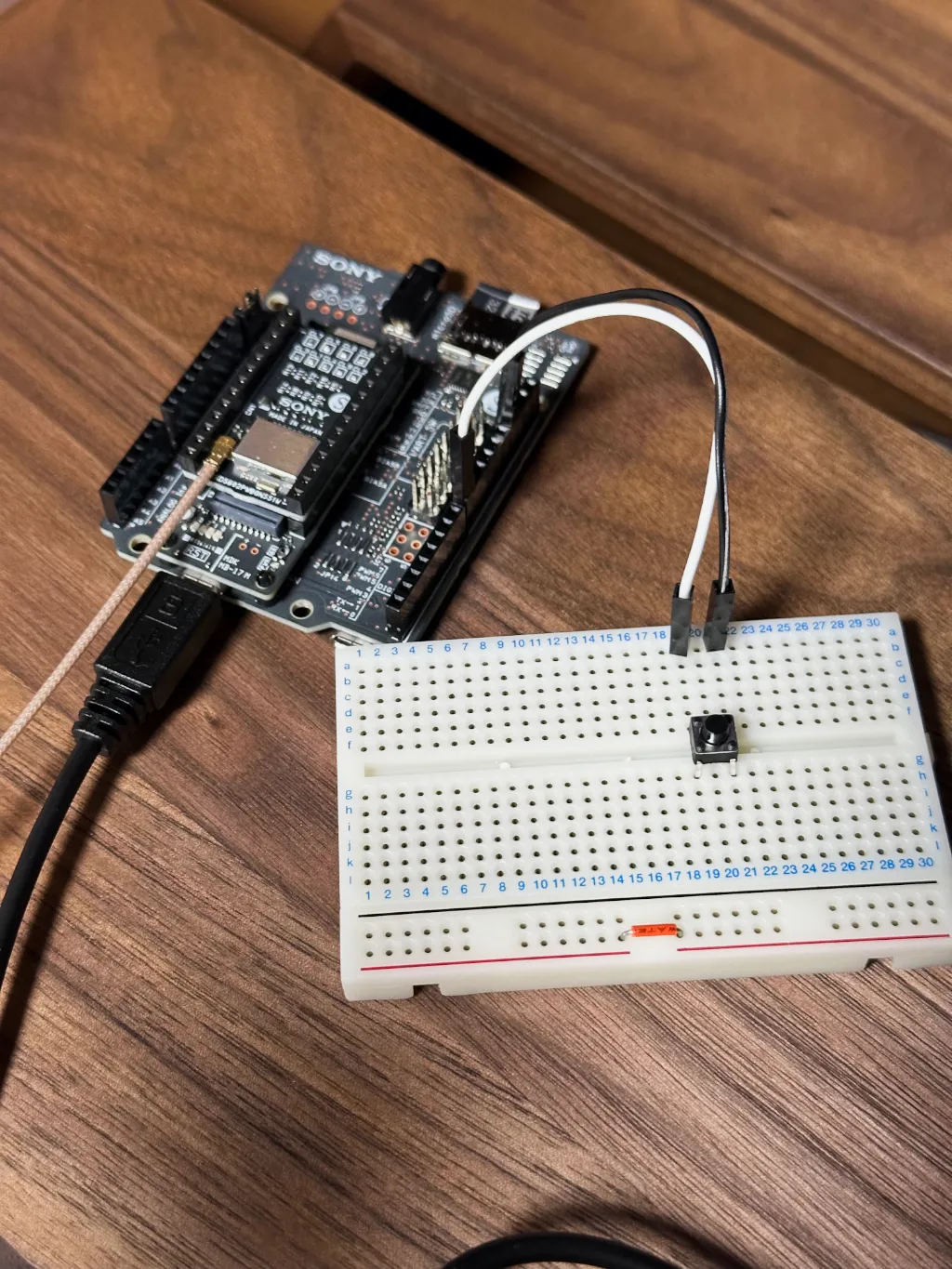
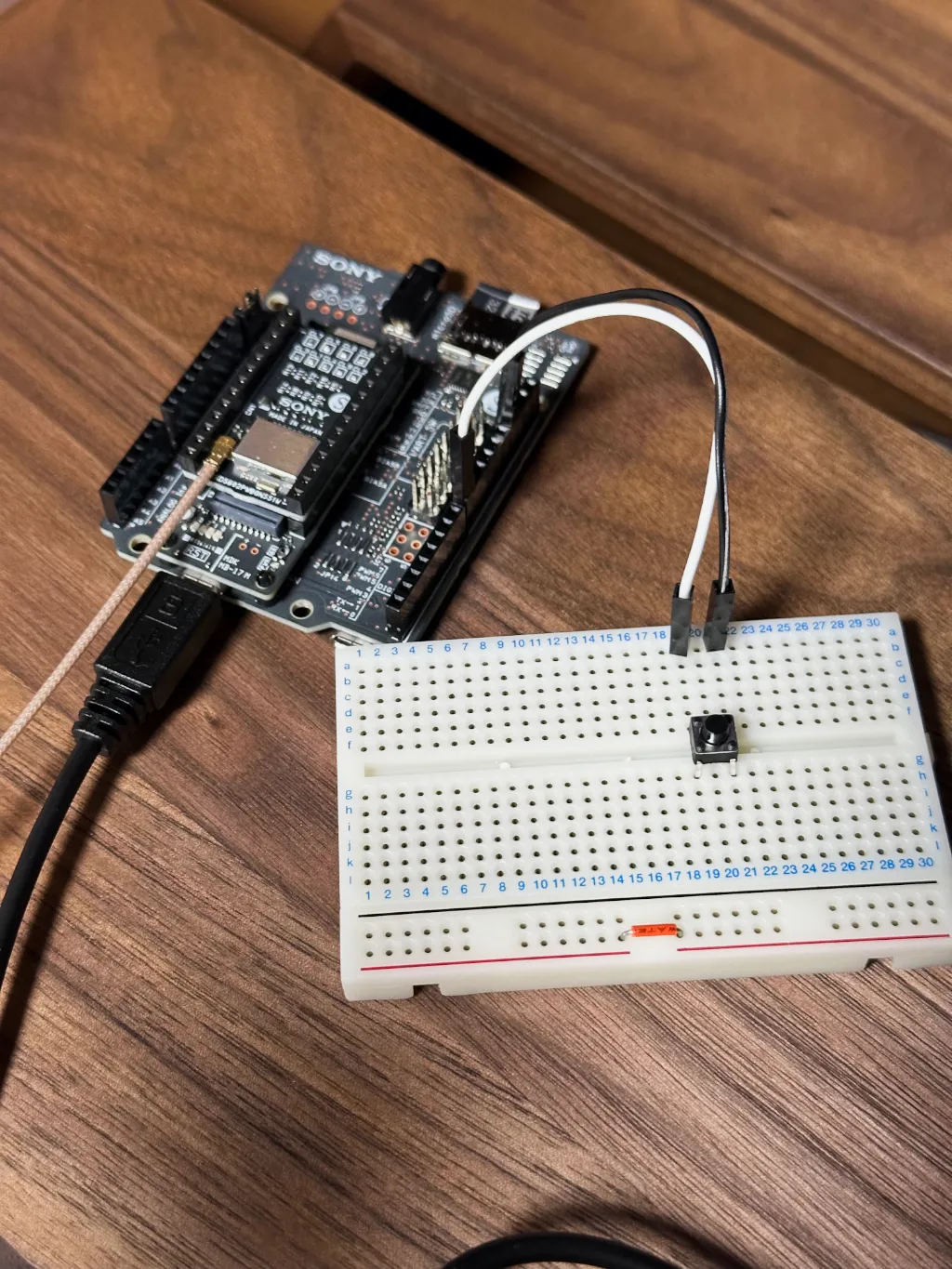
ボタンをこんな感じ(Spresense 拡張ボードは、1kΩのプルアップ抵抗がマウントされています。と書かれていたのでこれを利用する)で繋げてボタンを押すたびに状態が切り替わるようにした(*´ェ`)

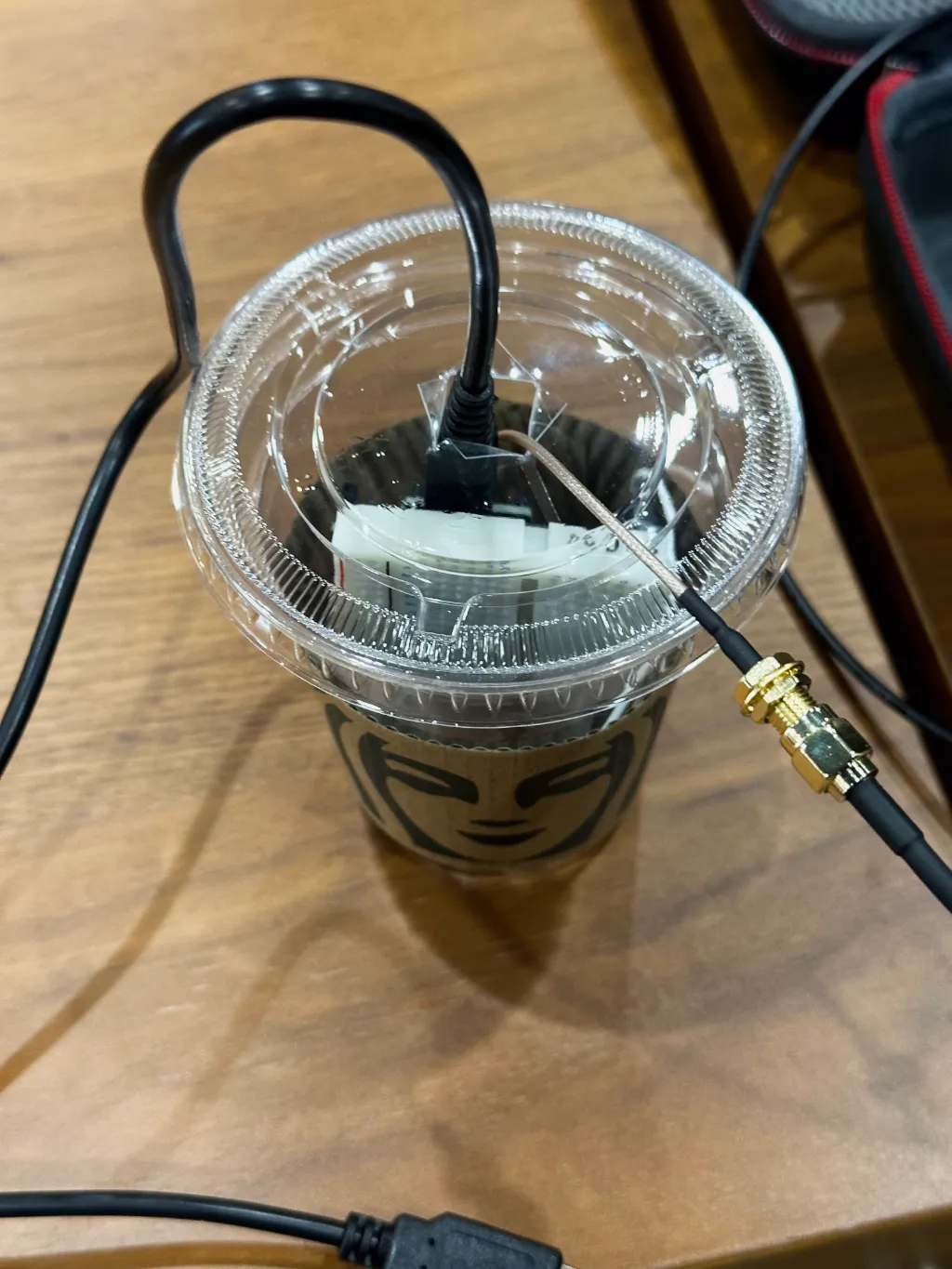
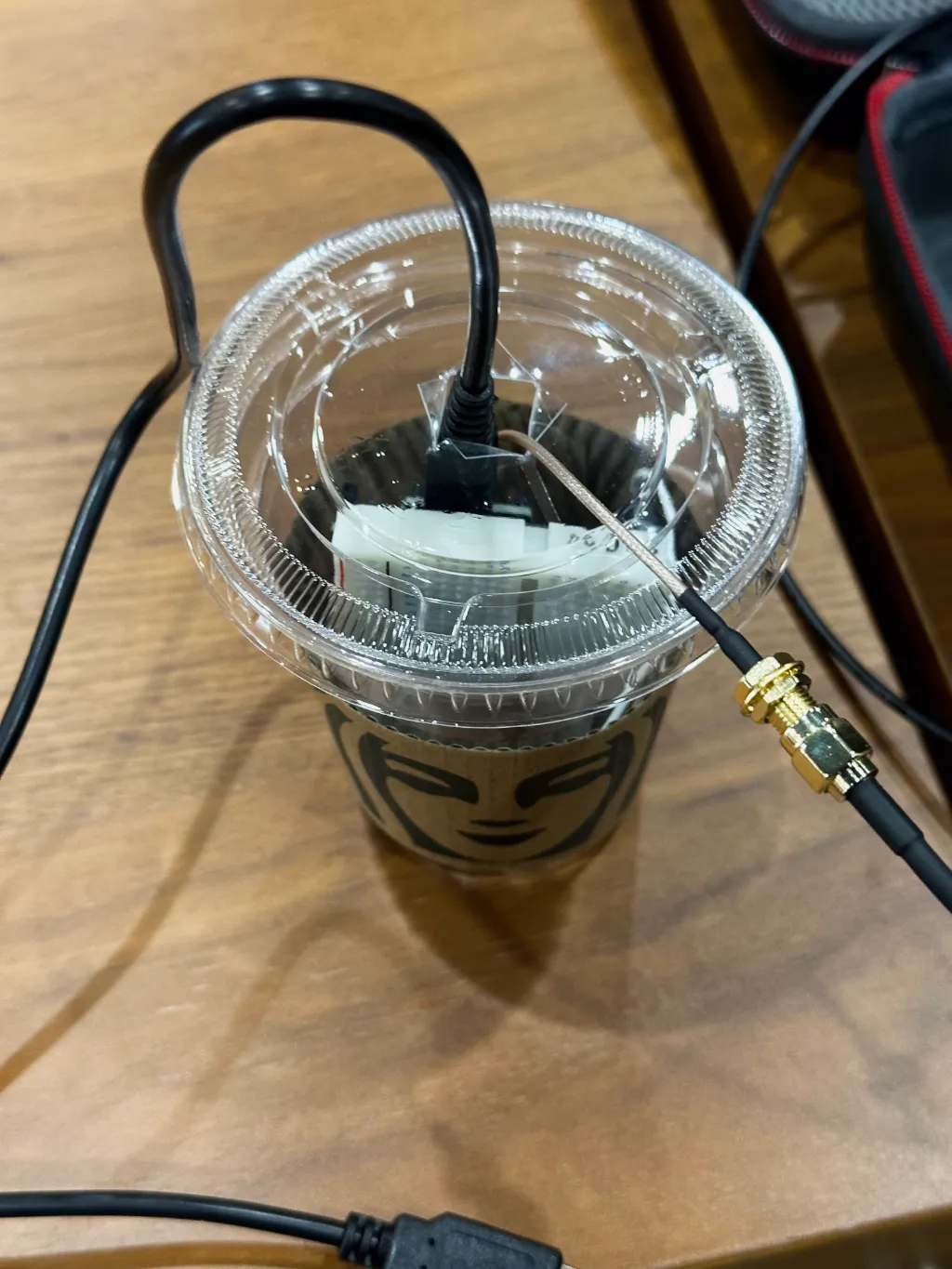
これをそのまま外で持ち歩くのは恥ずかしいので会社近くのメイホクバーガーさんでハンバーガーをテイクアウトした際にセットで頼んだ辛口ジンジャーエールの容器に入れることにした(*´ェ`)すごくチョウドイイ、でも透明でまだちょっと恥ずかしいのでスタバのスリーブを付けてカモフラージュする(*゚ェ゚*)

これを持って白川公園を歩いてみよう(*´ェ`)
一人で持ち歩くと難易度が高い(見た目)ので同僚に付いてきてもらいました…(*´ェ`)
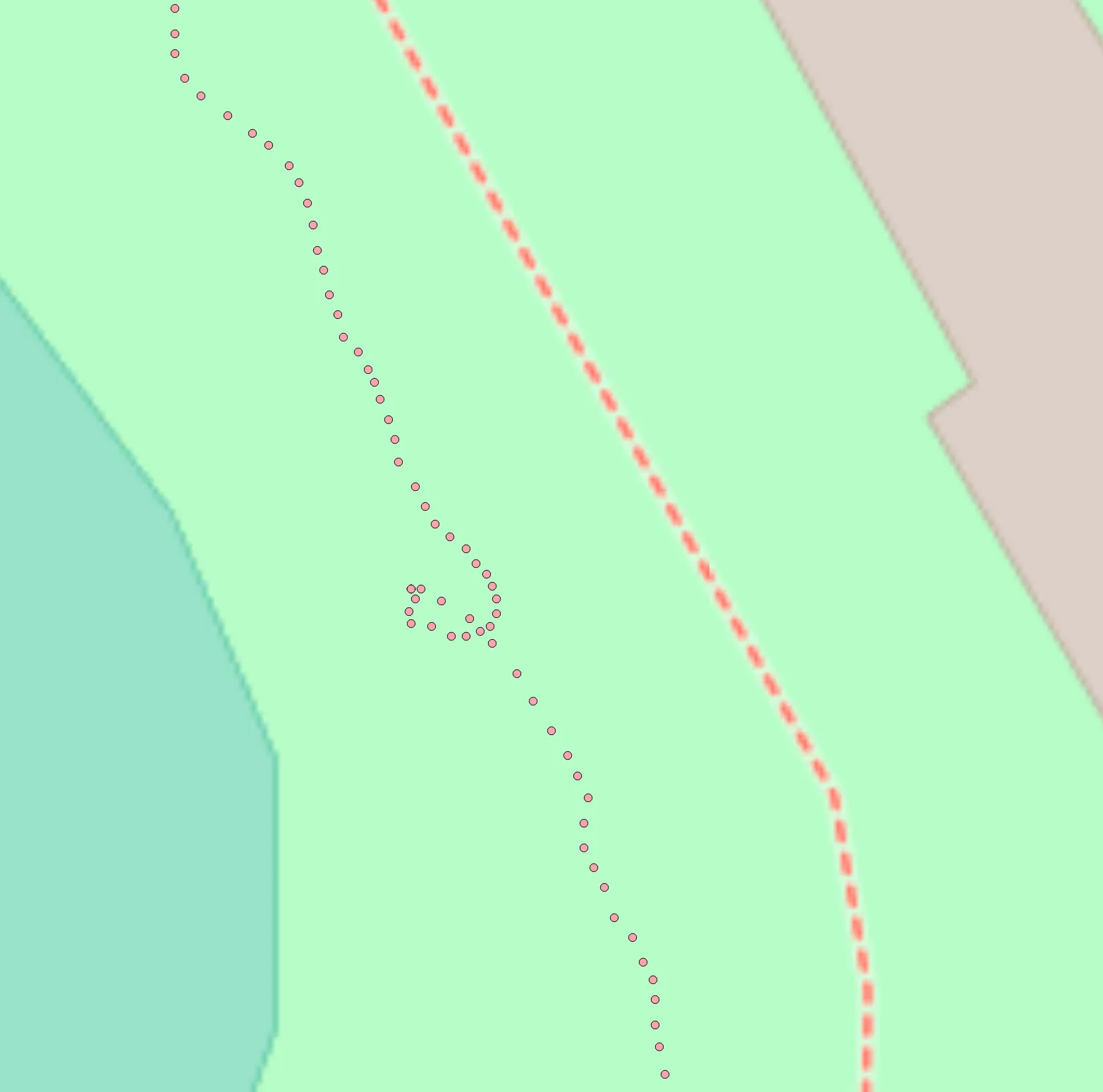
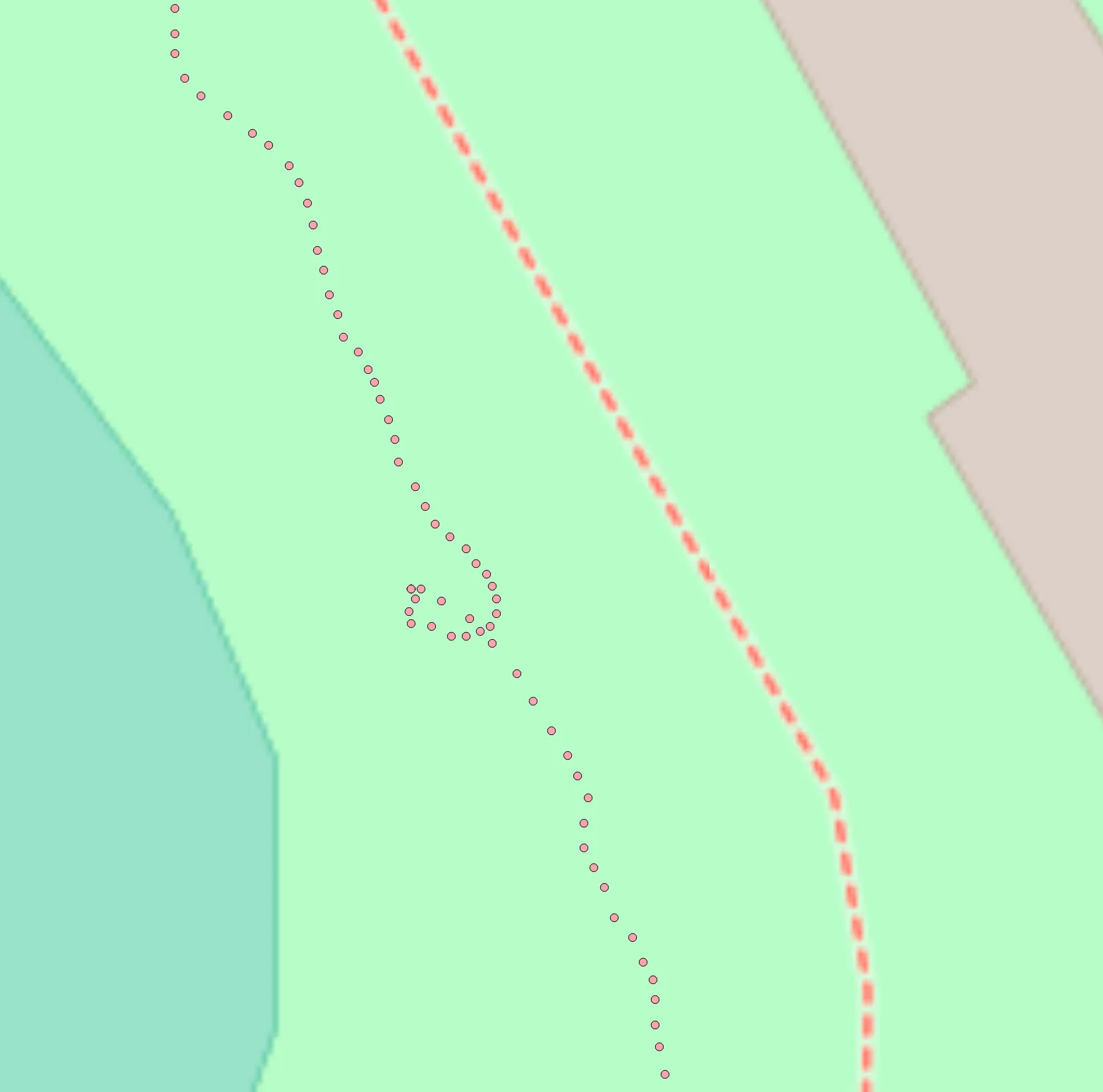
NMEAフォーマットで記録されているのでgeoJsonに変換してQGIS上でOpenStreetMapに重ねてプロットしたのがこちら∑(*゚ェ゚*)

Aの箇所がジグザクに歩いてみようとしたところでBが木の周りをぐるっと回ってみたところ(*´ェ`)
Bを拡大するとしっかり確認できる∑(*゚ェ゚*)

設定は1秒に1回GPS+QZSS_L1CA+QZSS_L1Sから位置情報を取得してGNSとRMCの2つに絞りSDカードに逐次書き込みするようにした(*´ェ`)
最終的にはこんなシーケンスになった(*゚ェ゚*)
電源ON
↓ LED全部点灯
SDカードチェック
↓ LED1→2→3という順に点灯を繰り返す
待機状態
↓ ボタンを押す(クリック)
指定時間毎に位置情報取得SDカードに書き込み これがloopする
↓ ボタンを押す(クリック)
待機状態
↓
電源OFF
こんなに簡単にGNSSロガーが作れるなんて思ってもみなかった(*゚ェ゚*)とても楽しい₍₍ (ง ˘ω˘ )ว ⁾⁾
おまけメイホクバーガーさんのテリヤキバーガー(エッグトッピング)+サラダ+辛口ジンジャーエール(*´ェ`)とてもオイシイ(*゚ェ゚*)