ランダムに配置&ランダムな向き&ランダムな高さを設定できるようにしました~(・ω・)~
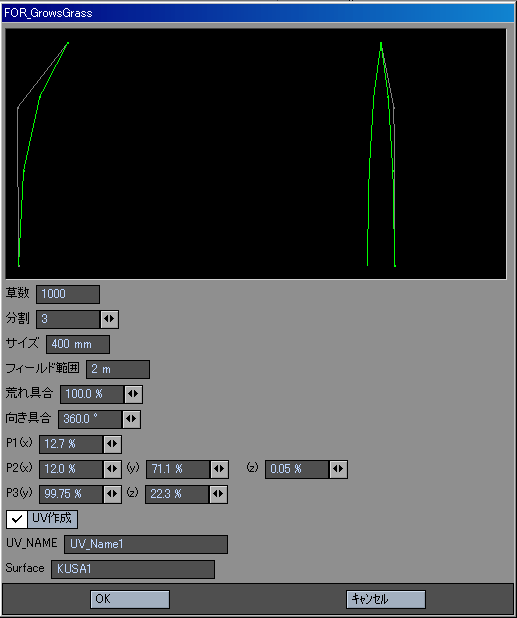
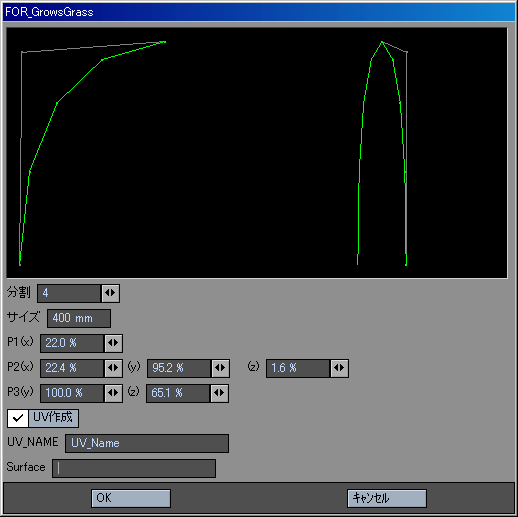
UIはこんな今の所こんな感じでっす

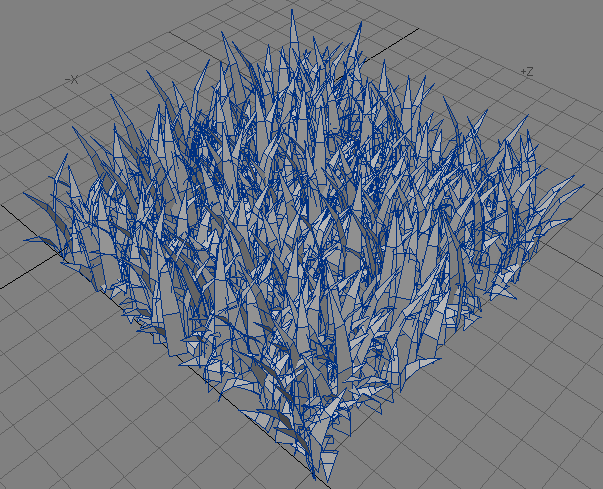
1000草ぐらい、くさくさっと生成されます、左下に進行具合なバーが表示されます

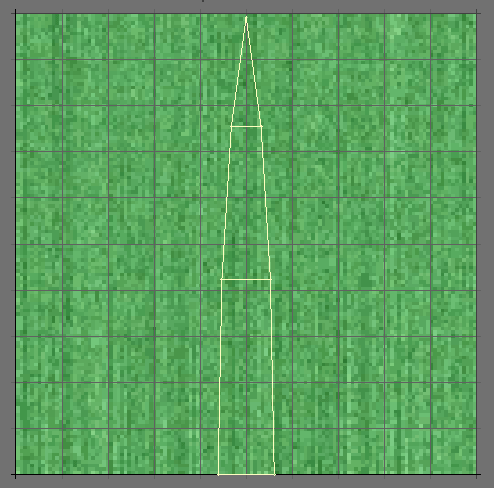
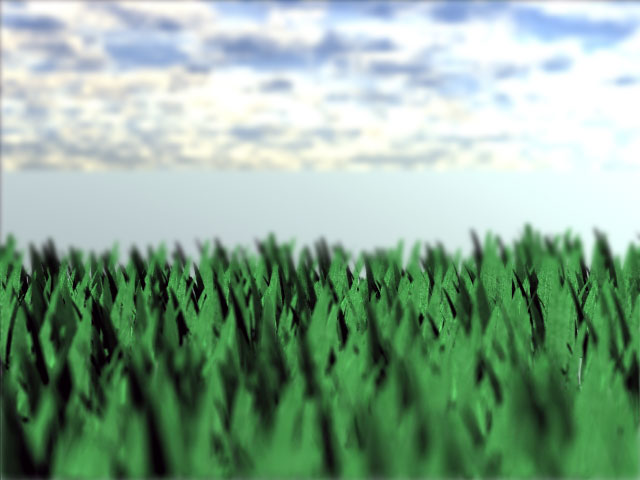
UVも自動生成されて、草っぽい画像を貼ってみる。
一枚だけ貼ればいいので楽々(σωσ)

レンダリングしてみる

カテゴリー: プログラミング
草生成プラグイン
ソースコードが無駄に長くなると読みにくくなったり汚くなってくるので今日は見やすいように関数化したりソースコードを短くしてみる(*´ェ`)…
∑(*゚ェ゚*)
[3点頂点の座標]、パラメータ(0≦t≦1)、を与えてやると座標(0~1.0)が返ってくる
double F_BeZeCurve(double *PointPos, double t){
return (PointPos[0] * t * t + 2.0 * PointPos[1] * t * (1.0-t) + PointPos[2] * (1.0-t) * (1.0-t));
}
そういえばTVキャプチャーと室内アンテナを買ってPCでTVを見てます(σωσ)
ぐぁ、やはり室内アンテナでは画質に限界があるので屋外アンテナを取り付けようかな~(・ω・)~
草生成プラグイン
ダイブ出来てきたかな(σωσ)
UIはこんな感じに↓

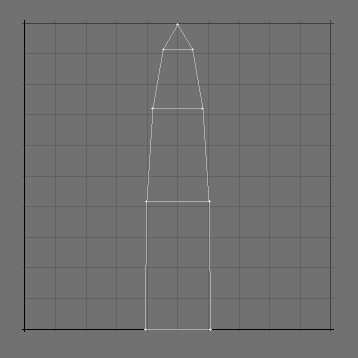
UVはOpenGLプレビューの右側(正面から見た図)このように作成されます

草生成プラグイン
さて草のしなり具合をどうするか、ということで曲線について色々と調べてみました。
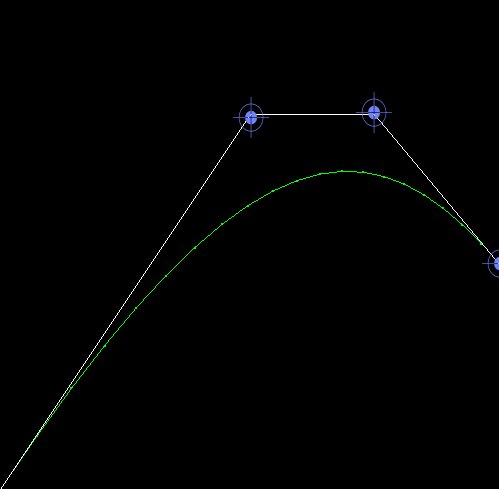
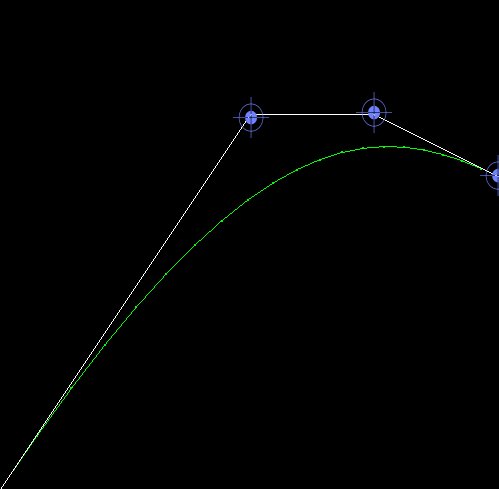
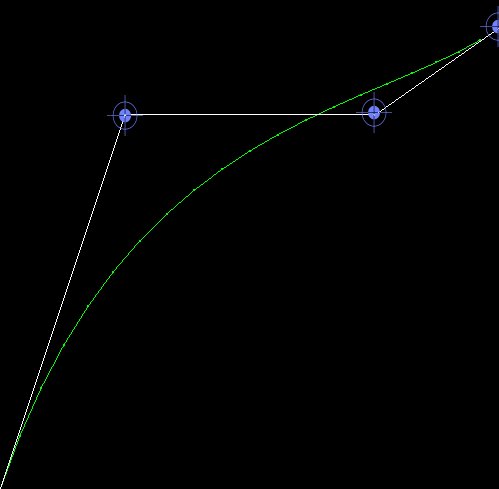
Shadeなどで使われているベジェ曲線を使うのがいいかなぁと思い、ベジェ曲線の数式を調べて使ってみました
(調べている途中、今日までベジェ曲線をベジュ曲線と読み間違えていました・・・(-ω-`)
(2次元)4Pointからなるベジェ曲線の数式
0≦t≦1
Xt =(1-t)^3X[1] + 3(1-t)^2tX[2] + 3(1-t)t^2X[3] + t^3X[4]
Yt =(1-t)^3Y[1] + 3(1-t)^2tY[2] + 3(1-t)t^2Y[3] + t^3Y[4]
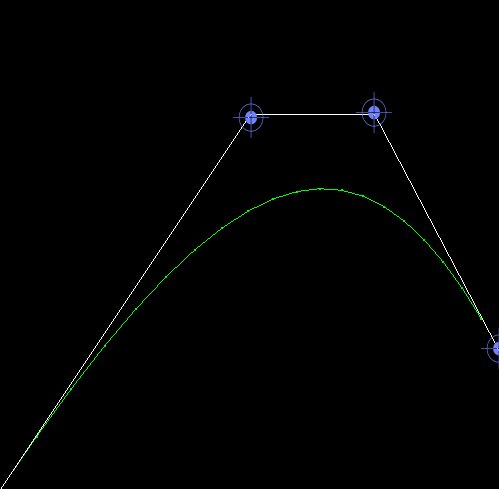
草生成プラグインでOpenGLを使ってプレビュー表示に使うとこんな感じ

青い3つのポイントをユーザーに設定してもって草のしなり具合を決めてもらう。
という風にしようかなと考えています。
LightWave用、草生成プラグイン
草生成プラグインを作る為に~
CommandSequenceクラスを利用することにします
頭ではこんな感じで出来るだろう~とイメージがありますo(*≧□≦)oぐぁ
まだ纏っていないので時間がかかりそうです(*´・ω・)y━~
LightWavePluginヴァージョンアップ
FOR_OnePointをVer1.1にしました。

同じ場所に複製できるようにしました。
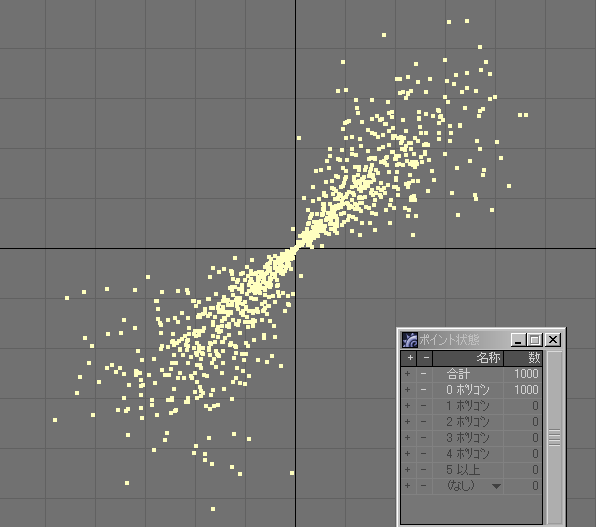
このプラグインを使って作成したPointの使用例
FOR_OnePointを起動して<1m,1m,1m><499>で複製ポイントを打つ(500ポイント作成されます)
もう一度起動して<-1m,-1m,-1m><499>で複製ポイントを打つ(500ポイント作成されます)
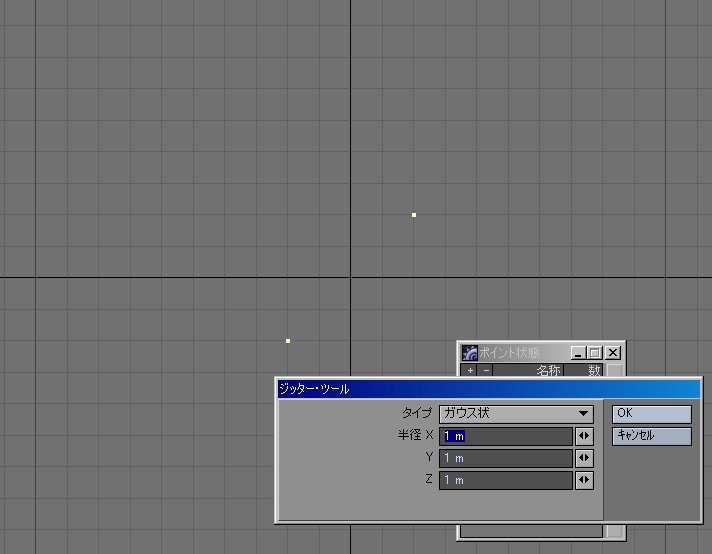
ジッター・ツールのガウス状<1m,1m,1m>でOKを押す
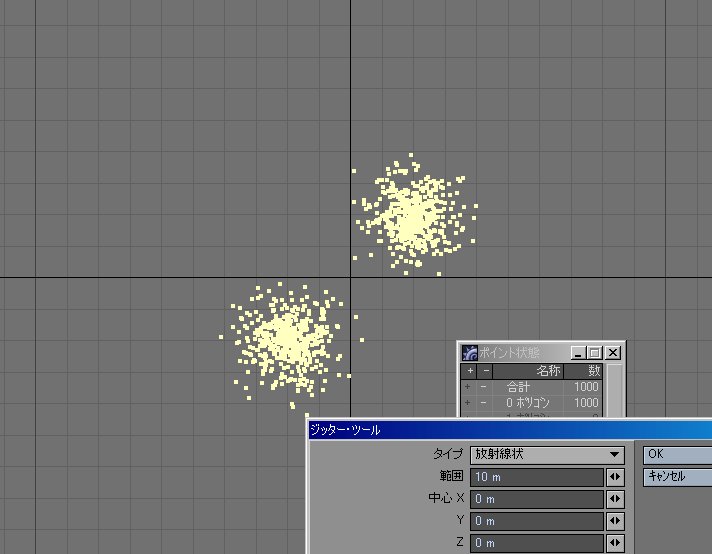
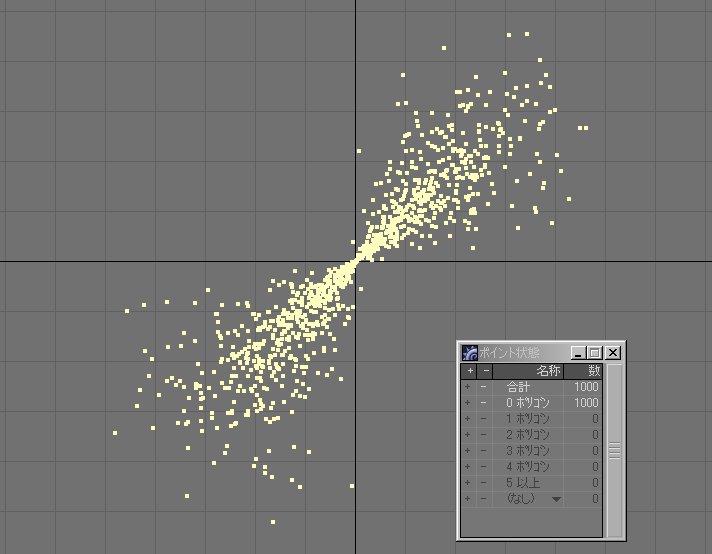
もう一度ジッター・ツールを起動して放射線状<1m><0m,0m,0m>でOKを押すと…
↓な感じになります

アニメーションで説明

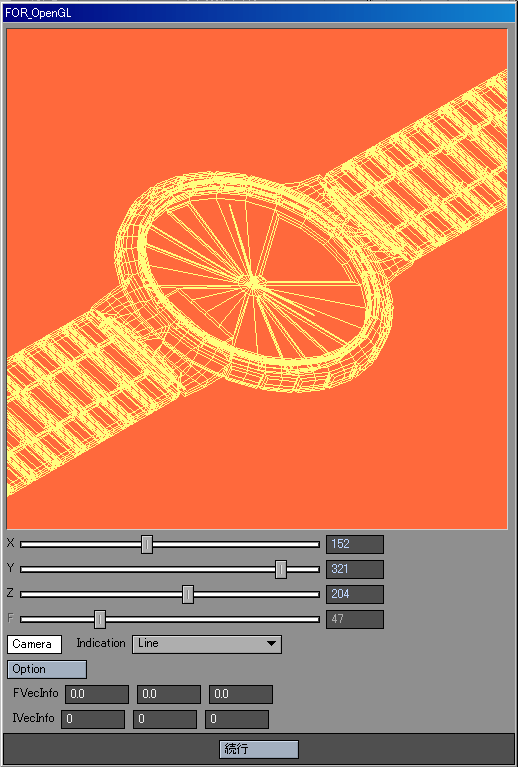
OpenGL
今日は無駄にImage保存機能を付けてみました~(・ω・)~

OpenGLの画像を保存するには
void glReadPixels(GLint x, GLint y, GLsizei width, GLsizei height, GLenum format, GLenum type, GLvoid *pixels );
を使って描画されいる画面を読み込んで、保存形式にそって書き出してやればOKなのですぐぁΣ(゚Δ゚*)
これを使ってみるとLightWaveのメインウィンドウの方の画面を持ってきてしまいました。(_△_;)
ショウガナイので
COLORREF GetPixel( HDC hdc, int nXPos, int nYPos );
を使って取得することにしました。
しかしこれを使うと処理に時間がかかってしまふ・・・(-ω-`)
他に何か良い方法を見つけたら変えることにしよう(*´・ω・)y━~
OpenGL
LightWaveプラグインバージョンアップ
FOR_EasilyLinesをVer1.1へ
追加機能は、最初と最後に選択した線分上に残りの選択ポイントを整列させるというものです。

この機能を付けるだけで6時間かかってしまいました、、
資料(数学の公式)を探すのが大変です・・・(-ω-`)
キーワードは、線分、三角形の内角の二等分線と比例、Point間の距離、内分点
これらを応用したものが今回の機能です、もっと他にいい方法があるかもしれませんです(‘ω’)ゞ
疲れた(_△_;)
OpenGL
今日はポリゴン表示、Zoomな機能を付けました

今後も機能が増えたり減ったり色々とやってみたいです。