そろそろ新しいPCが欲しいなと思って小さめのケースを探していたところ見た目に惚れて即買いしてしまったケース(*´ェ`)
Fractal Design の Terra Jade
届いたのは昨年の10月1日で、このケースに合うパーツを揃えないといけないと思い買い集めたのが昨年の年末(*゚ェ゚*)
| マザーボード |
ASUS(エイスース) ROG STRIX Z890-I GAMING WIFI |
| CPU |
intel(インテル) Core Ultra 7 265K BX80768265K |
| CPUファン |
noctua(ノクチュア) NH-L12Sx77 |
| メモリ |
G.SKILL(ジースキル) F5-5600J4645A32GX2-RS5K 64GB DDR5-5600 (32GB x2) |
| 電源 |
Corsair(コルセア) SF750 Platinum ATX3.1 CP-9020284-JP |
| SSD |
WESTERN DIGITAL(ウエスタンデジタル) WD_Black SN850X NVMe SSD WDS200T2X0E x2
WESTERN DIGITAL(ウエスタンデジタル) WD Blue SATA SSD WDS200T3B0A-EC SA510 |
| ビデオカード |
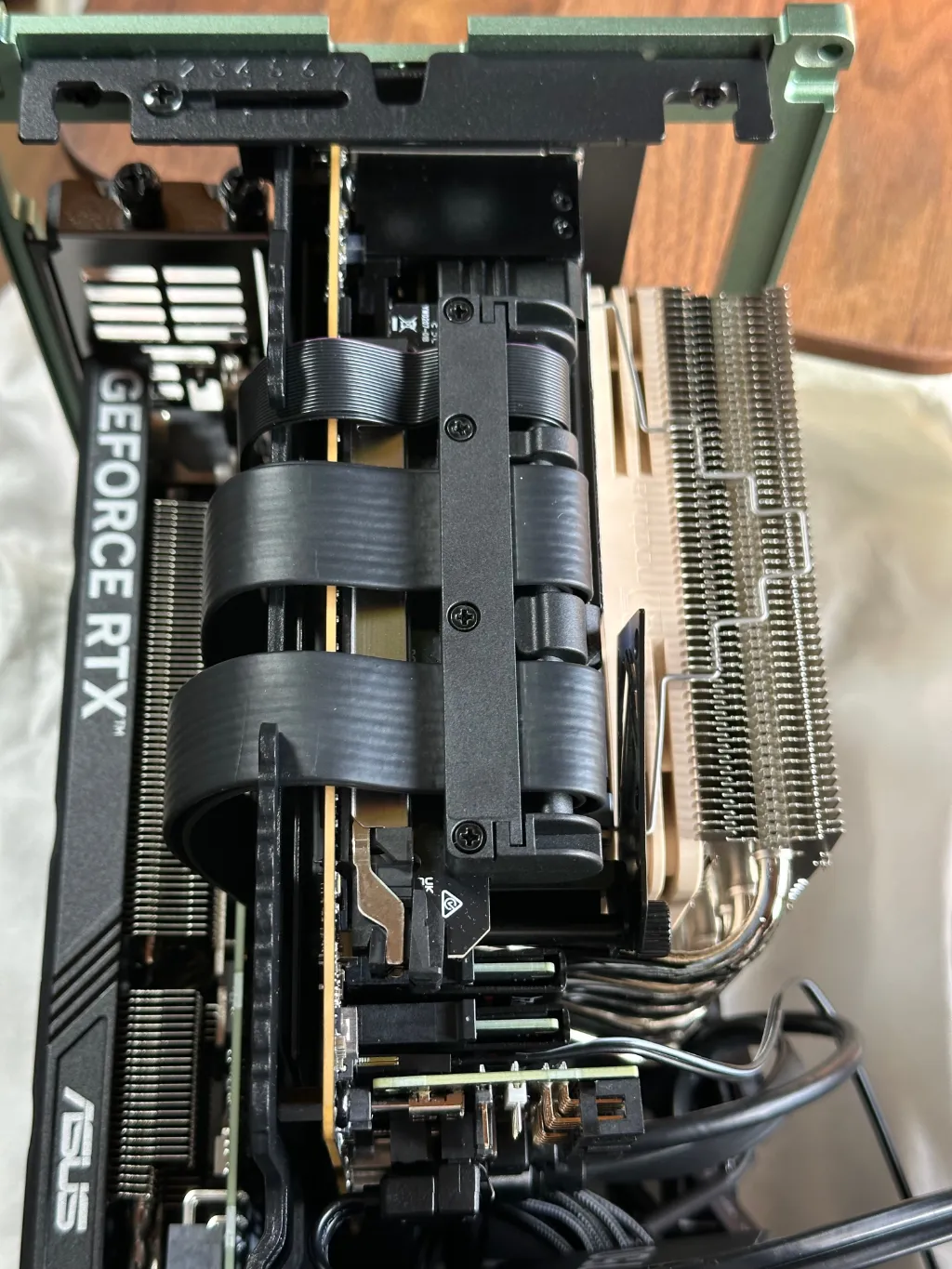
ASUS(エイスース) RTX4060-O8G-LP-BRK |
| OS |
Windows 11 Pro |
| PCケース |
Fractal Design(フラクタルデザイン) Terra Jade |
| PCケースファン |
Noctua(ノクチュア) NF-A12x15 PWM chromax.black.swap |
よし年末年始で組み立てよう!ワク₍₍ (ง ˘ω˘ )ว ⁾⁾ワク
と楽しみにしていたところ電源だけが入荷待ち(*´ェ`)
それから1ヶ月が経ち2月に入ってもまだ入荷予定は未定の連絡。。。
ぐむむ、おあずけ状態に我慢できずに他店で同じものを購入
すると2日後に最初に注文していたところから発送の連絡
というわけで電源は2つ手元にある状態。。。悲しい
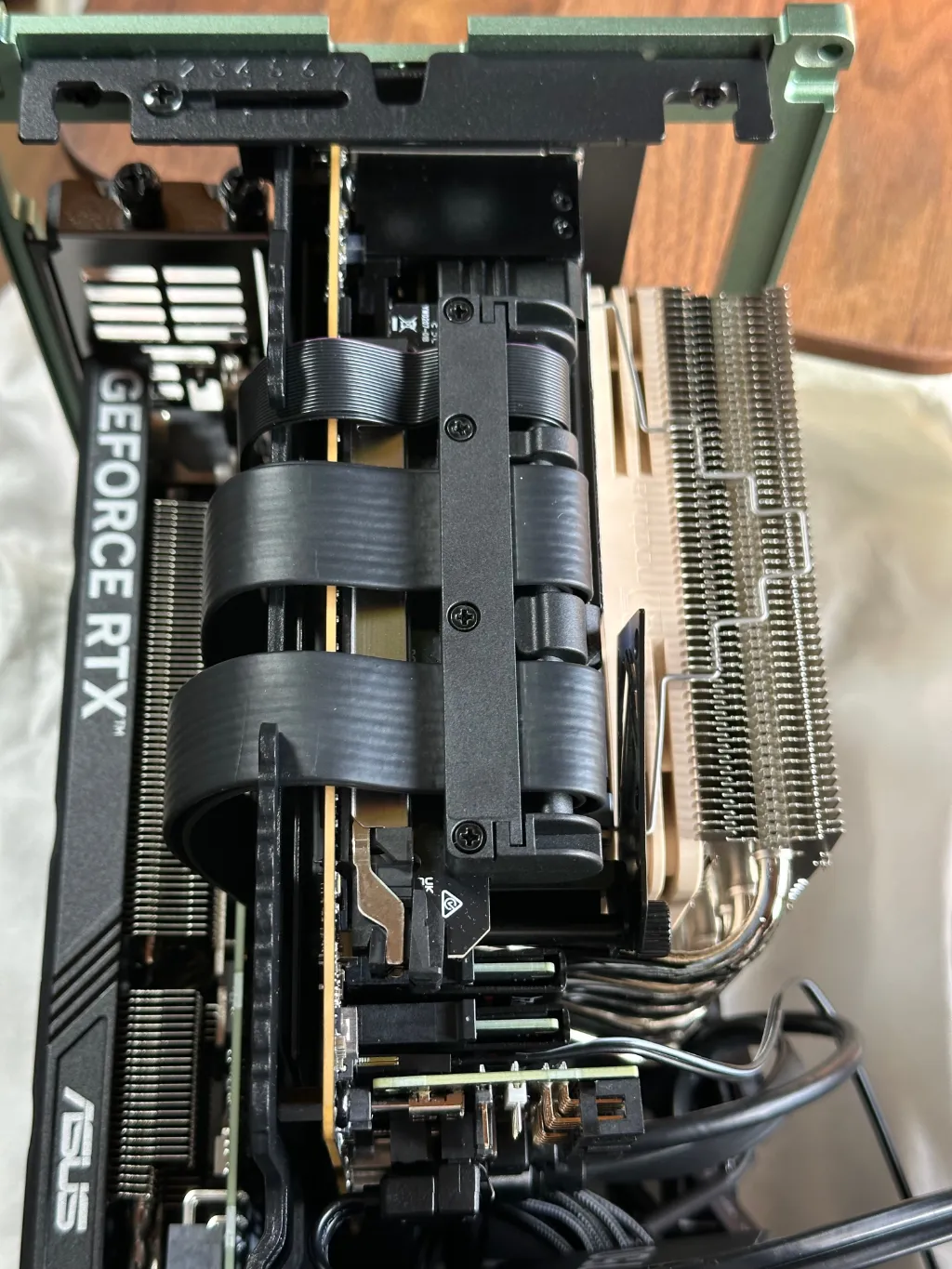
小型PCを組み立てるのは初めてで、すんなり行くとは思わずに進めてみるとやっぱりすんなり行かない
CPUファンを4回ほど取り付け直し。。。
すごくキュンキュンに詰まっている(*゚ェ゚*)

電源周りのケーブルもすごいことに∑(*゚ェ゚*)

なんとかフレーム内に収めて完成(*´ェ`)