さて草のしなり具合をどうするか、ということで曲線について色々と調べてみました。
Shadeなどで使われているベジェ曲線を使うのがいいかなぁと思い、ベジェ曲線の数式を調べて使ってみました
(調べている途中、今日までベジェ曲線をベジュ曲線と読み間違えていました・・・(-ω-`)
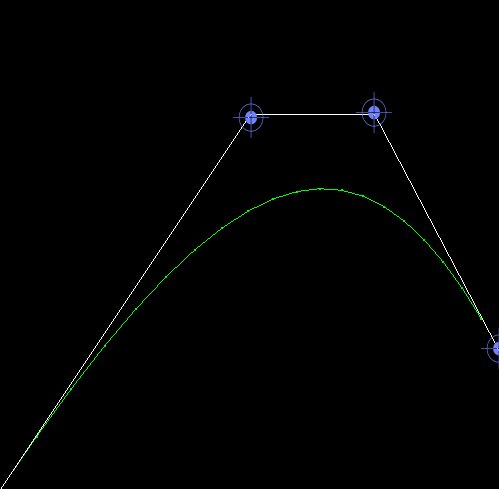
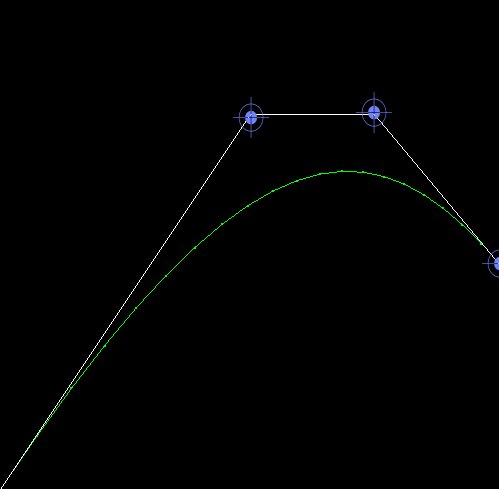
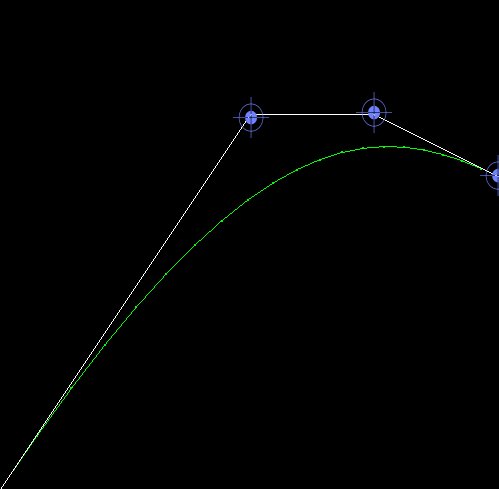
(2次元)4Pointからなるベジェ曲線の数式
0≦t≦1
Xt =(1-t)^3X[1] + 3(1-t)^2tX[2] + 3(1-t)t^2X[3] + t^3X[4]
Yt =(1-t)^3Y[1] + 3(1-t)^2tY[2] + 3(1-t)t^2Y[3] + t^3Y[4]
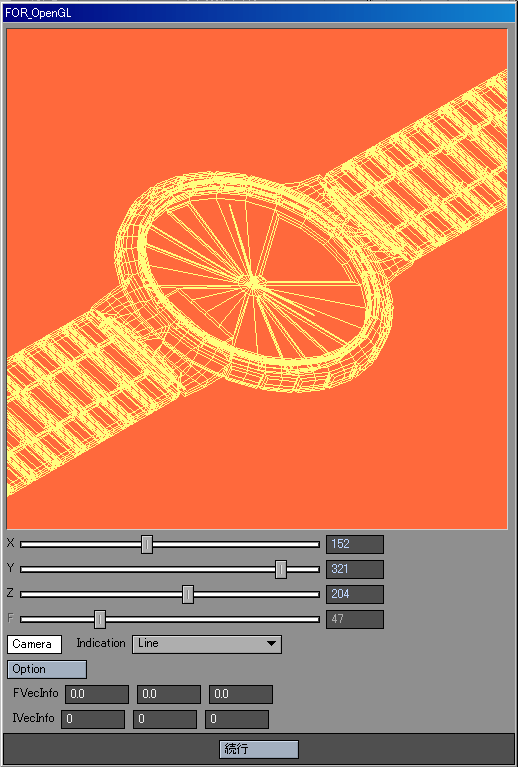
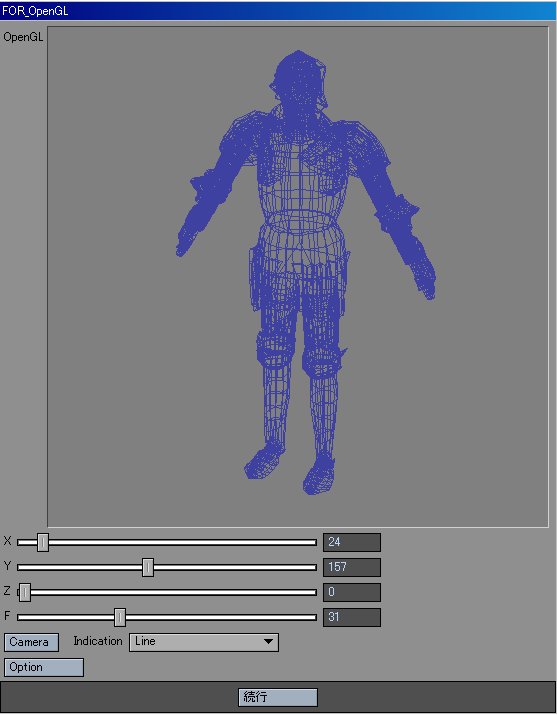
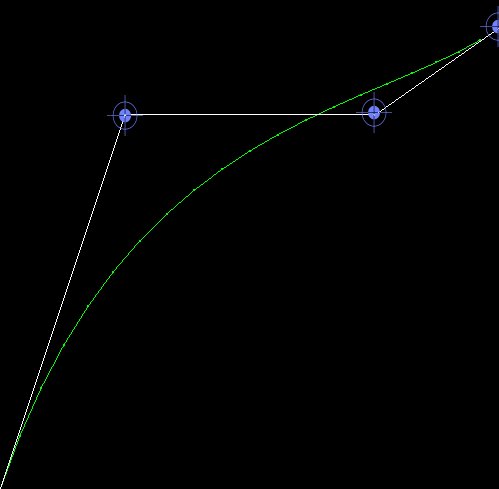
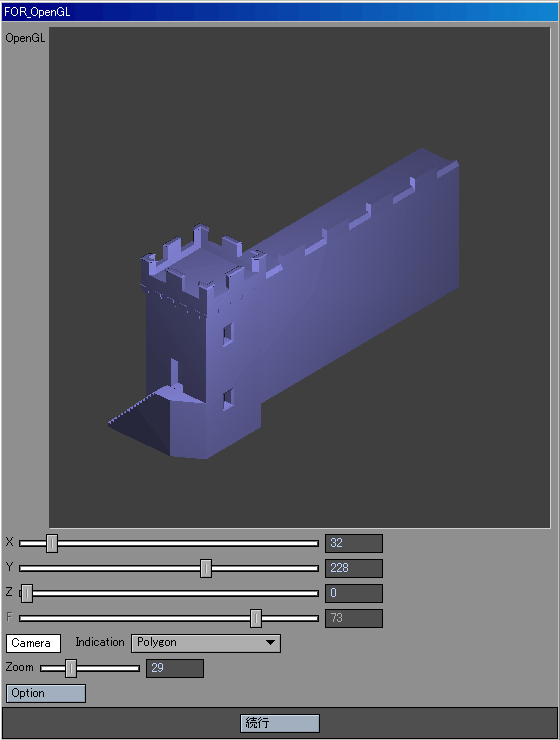
草生成プラグインでOpenGLを使ってプレビュー表示に使うとこんな感じ

青い3つのポイントをユーザーに設定してもって草のしなり具合を決めてもらう。
という風にしようかなと考えています。
タグ: プログラミング
草生成プラグイン
作っている草生成プラグインの設定値は~
分割数 0~10
高さ(伸び率) 0m~
しなり具合 0~10
今の所はこれだけです(σωσ)
後何種類かのタイプを選択できるようにしたいのと、UV展開~これできるかな・・・(-ω-`)
冬休みの間に完成させたいです、
LightWave用、草生成プラグイン
草生成プラグインを作る為に~
CommandSequenceクラスを利用することにします
頭ではこんな感じで出来るだろう~とイメージがありますo(*≧□≦)oぐぁ
まだ纏っていないので時間がかかりそうです(*´・ω・)y━~
草生成
草生成プラグインを作る為にカーブについて調べています
ランダムサイズ、ランダム配置なんかもできるといいかもです。
LightWavePluginヴァージョンアップ
FOR_OnePointをVer1.1にしました。

同じ場所に複製できるようにしました。
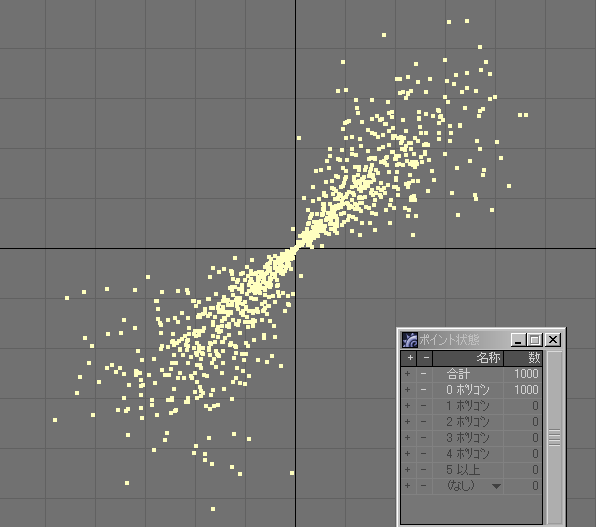
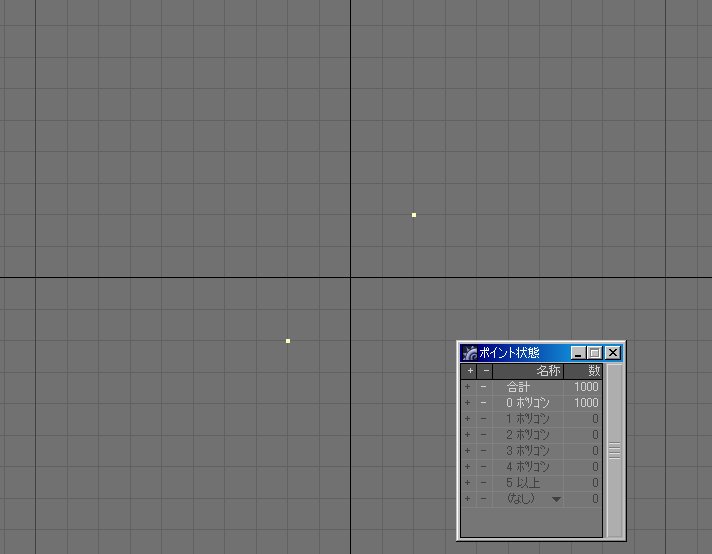
このプラグインを使って作成したPointの使用例
FOR_OnePointを起動して<1m,1m,1m><499>で複製ポイントを打つ(500ポイント作成されます)
もう一度起動して<-1m,-1m,-1m><499>で複製ポイントを打つ(500ポイント作成されます)
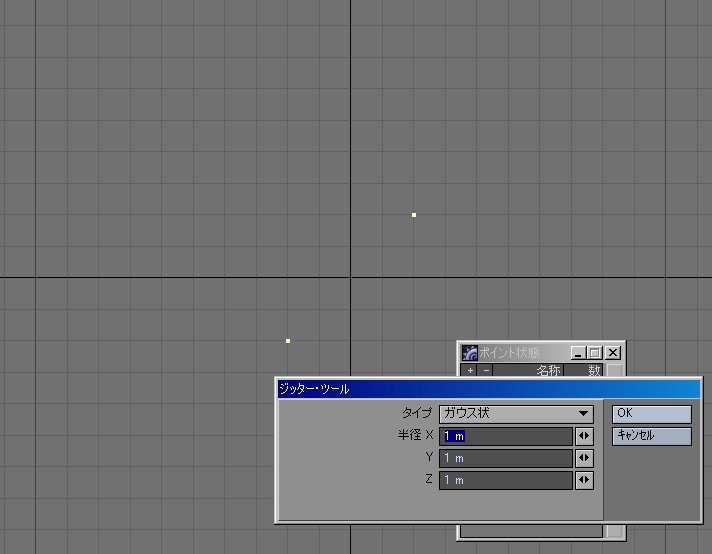
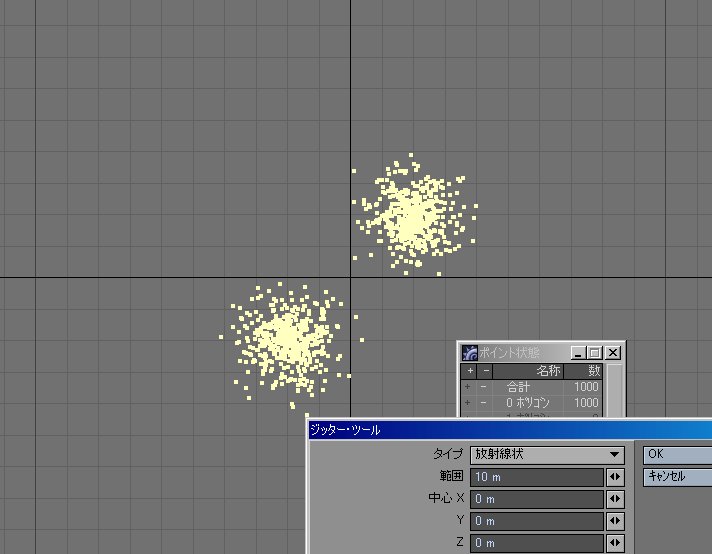
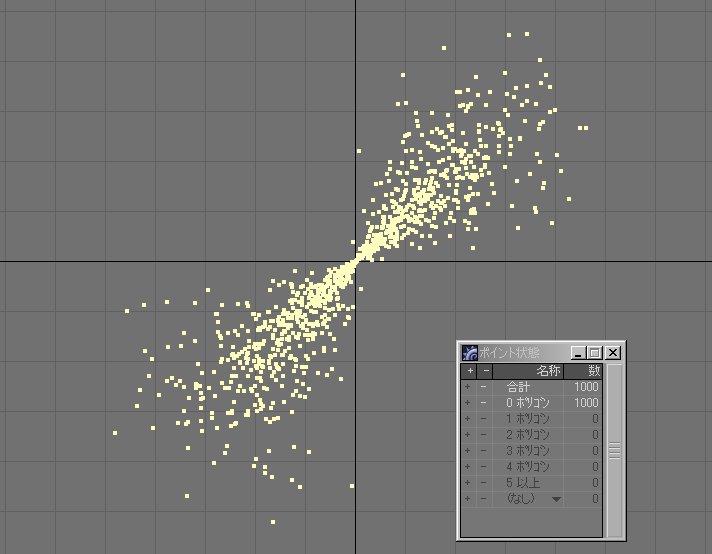
ジッター・ツールのガウス状<1m,1m,1m>でOKを押す
もう一度ジッター・ツールを起動して放射線状<1m><0m,0m,0m>でOKを押すと…
↓な感じになります

アニメーションで説明

草
草生成プラグインでも作ろうかな…(*´ェ`)
GrassGeneratorみたいにOpenGLでプレビュー機能付けて(σωσ)
OpenGL
今日は無駄にImage保存機能を付けてみました~(・ω・)~

OpenGLの画像を保存するには
void glReadPixels(GLint x, GLint y, GLsizei width, GLsizei height, GLenum format, GLenum type, GLvoid *pixels );
を使って描画されいる画面を読み込んで、保存形式にそって書き出してやればOKなのですぐぁΣ(゚Δ゚*)
これを使ってみるとLightWaveのメインウィンドウの方の画面を持ってきてしまいました。(_△_;)
ショウガナイので
COLORREF GetPixel( HDC hdc, int nXPos, int nYPos );
を使って取得することにしました。
しかしこれを使うと処理に時間がかかってしまふ・・・(-ω-`)
他に何か良い方法を見つけたら変えることにしよう(*´・ω・)y━~
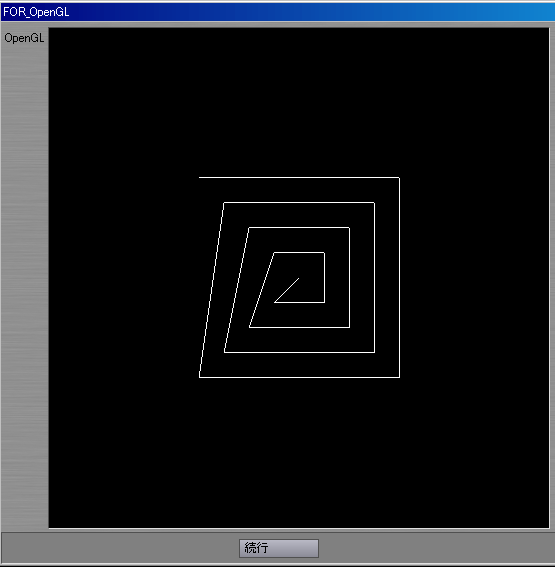
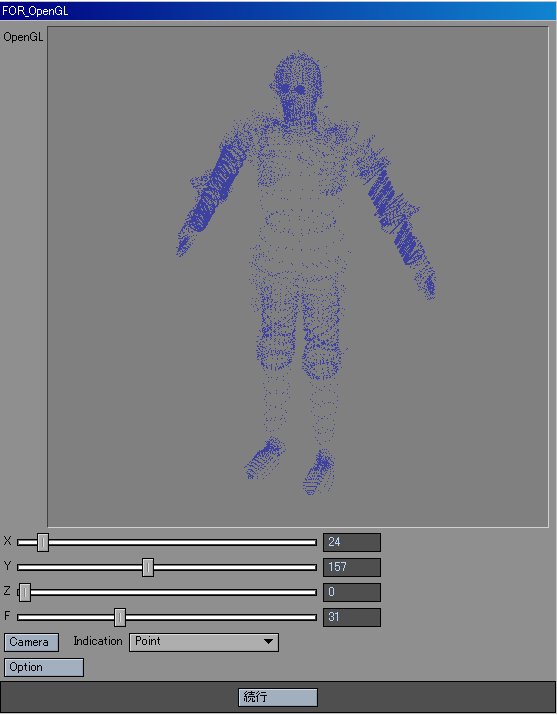
OpenGL
OpenGL
今日はポリゴン表示、Zoomな機能を付けました

今後も機能が増えたり減ったり色々とやってみたいです。