選択したポイントに配置と、選択したポリゴンの法線に配置が出来そうです
法線に配置は、草がかならずY+方向に配置されるようにします。
State Queryグローバルのmode(LWM_MODE_SELECTION)で選択モードが何になっているか分かるので
ポイント選択モードだったら選択したPointに配置機能が使えて、
ポリゴン選択モードだったら法線に配置機能が使えるようにします。
タグ: プログラミング
草生成プラグイン
ポリゴンの法線上に草を配置~どのように~(o・ω・o)?
と一日中考えていました(*´ェ`)ボー…∑(*゚ェ゚*)ハッ!
やっぱりこーゆー時は数学の本をペラペラめくったり…
なんとか出来そうです、
キーワードは法線ベクトル、sin cos asin acos 逆三角関数
草生成プラグイン
う~ん、選択したポリゴンの法線上に配置できるようにしたい…

草生成プラグイン
ランダムに配置&ランダムな向き&ランダムな高さを設定できるようにしました~(・ω・)~
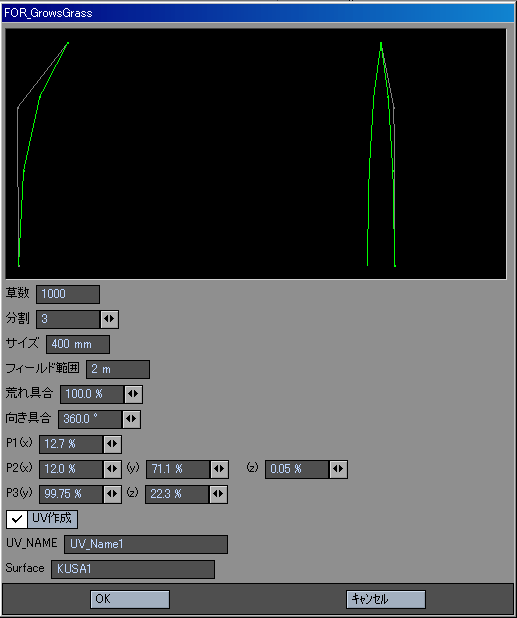
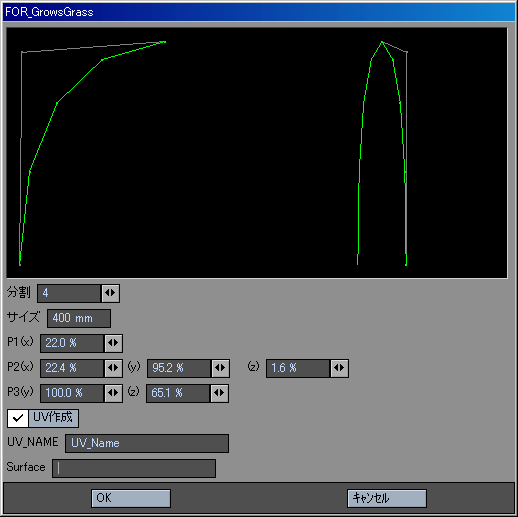
UIはこんな今の所こんな感じでっす

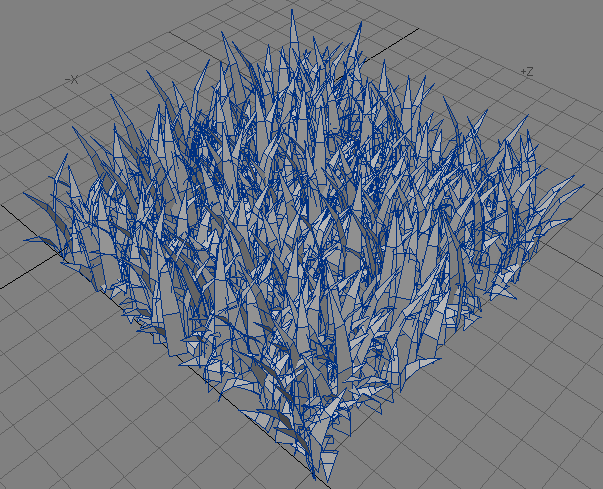
1000草ぐらい、くさくさっと生成されます、左下に進行具合なバーが表示されます

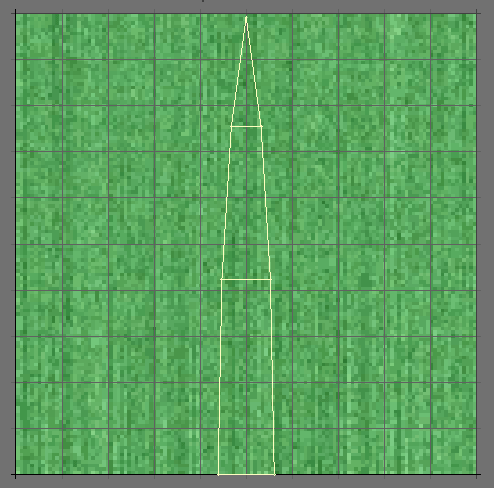
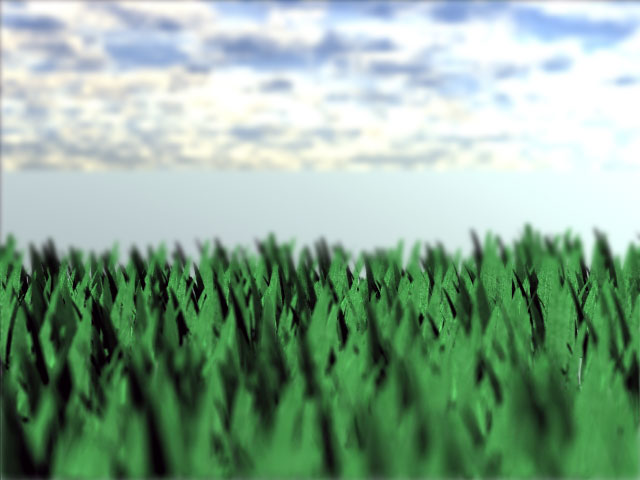
UVも自動生成されて、草っぽい画像を貼ってみる。
一枚だけ貼ればいいので楽々(σωσ)

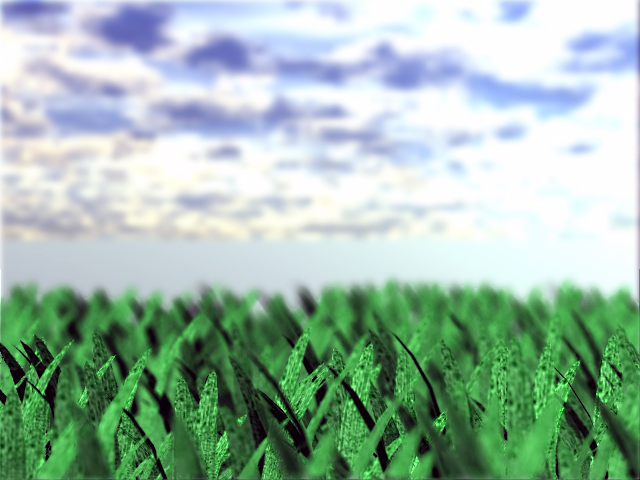
レンダリングしてみる

草生成プラグイン
ソースコードが無駄に長くなると読みにくくなったり汚くなってくるので今日は見やすいように関数化したりソースコードを短くしてみる(*´ェ`)…
∑(*゚ェ゚*)
[3点頂点の座標]、パラメータ(0≦t≦1)、を与えてやると座標(0~1.0)が返ってくる
double F_BeZeCurve(double *PointPos, double t){
return (PointPos[0] * t * t + 2.0 * PointPos[1] * t * (1.0-t) + PointPos[2] * (1.0-t) * (1.0-t));
}
そういえばTVキャプチャーと室内アンテナを買ってPCでTVを見てます(σωσ)
ぐぁ、やはり室内アンテナでは画質に限界があるので屋外アンテナを取り付けようかな~(・ω・)~
草生成プラグイン
ダイブ出来てきたかな(σωσ)
UIはこんな感じに↓

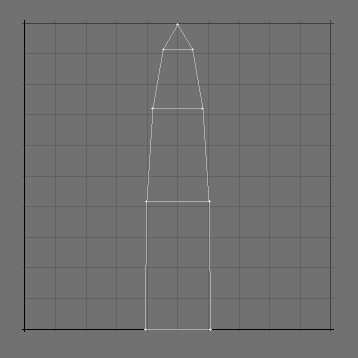
UVはOpenGLプレビューの右側(正面から見た図)このように作成されます

草プラグイン
OpenGLを使ったプレビュー画面が出来てきました。
A merry Christmas.
草生成プラグイン
さて草のしなり具合をどうするか、ということで曲線について色々と調べてみました。
Shadeなどで使われているベジェ曲線を使うのがいいかなぁと思い、ベジェ曲線の数式を調べて使ってみました
(調べている途中、今日までベジェ曲線をベジュ曲線と読み間違えていました・・・(-ω-`)
(2次元)4Pointからなるベジェ曲線の数式
0≦t≦1
Xt =(1-t)^3X[1] + 3(1-t)^2tX[2] + 3(1-t)t^2X[3] + t^3X[4]
Yt =(1-t)^3Y[1] + 3(1-t)^2tY[2] + 3(1-t)t^2Y[3] + t^3Y[4]
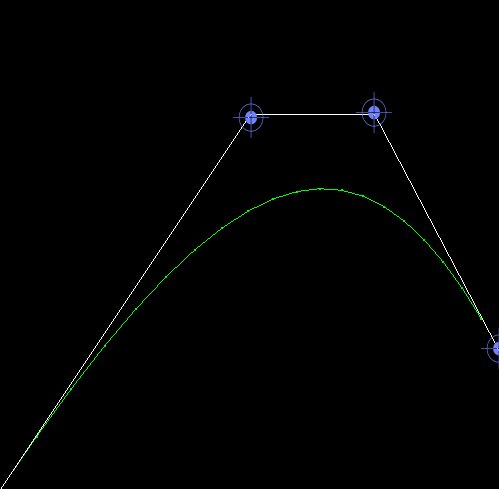
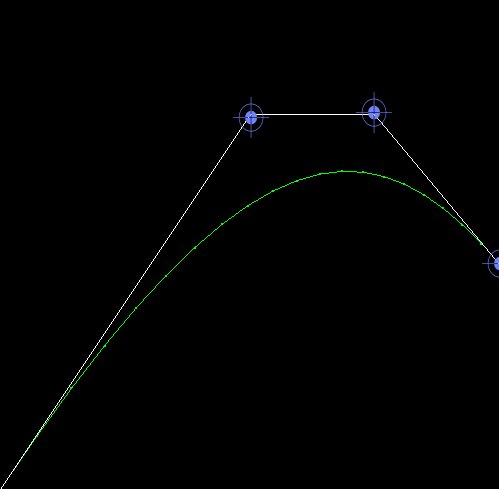
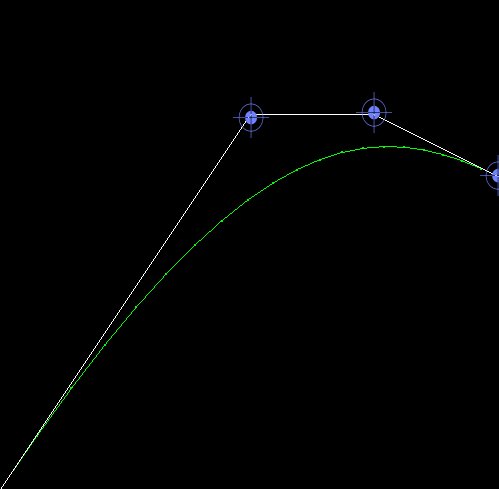
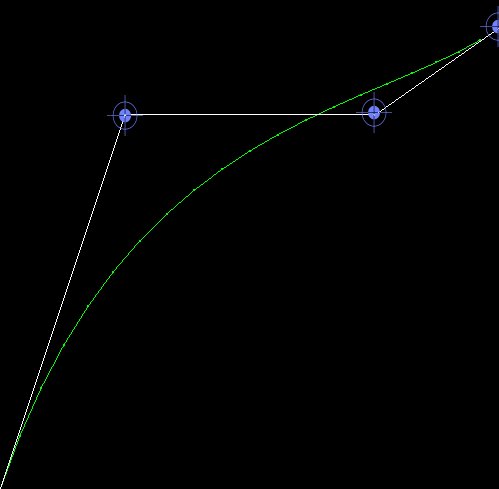
草生成プラグインでOpenGLを使ってプレビュー表示に使うとこんな感じ

青い3つのポイントをユーザーに設定してもって草のしなり具合を決めてもらう。
という風にしようかなと考えています。
草生成プラグイン
作っている草生成プラグインの設定値は~
分割数 0~10
高さ(伸び率) 0m~
しなり具合 0~10
今の所はこれだけです(σωσ)
後何種類かのタイプを選択できるようにしたいのと、UV展開~これできるかな・・・(-ω-`)
冬休みの間に完成させたいです、
LightWave用、草生成プラグイン
草生成プラグインを作る為に~
CommandSequenceクラスを利用することにします
頭ではこんな感じで出来るだろう~とイメージがありますo(*≧□≦)oぐぁ
まだ纏っていないので時間がかかりそうです(*´・ω・)y━~