空を見上げると太陽や月が動いている。ように見える。
太陽系の外から見ると地球が太陽の周りを回っていた。
空、ソーラー、そうら!
太陽や月や地球がどのように動いているか想像だけではよくわからないので「自分が」理解しやすいようにグラフィカルに表現してみる(*´ェ`)
Webブラウザで表示できればどこからでも見られて便利なのでWebアプリを作ることにする(*゚ェ゚*)
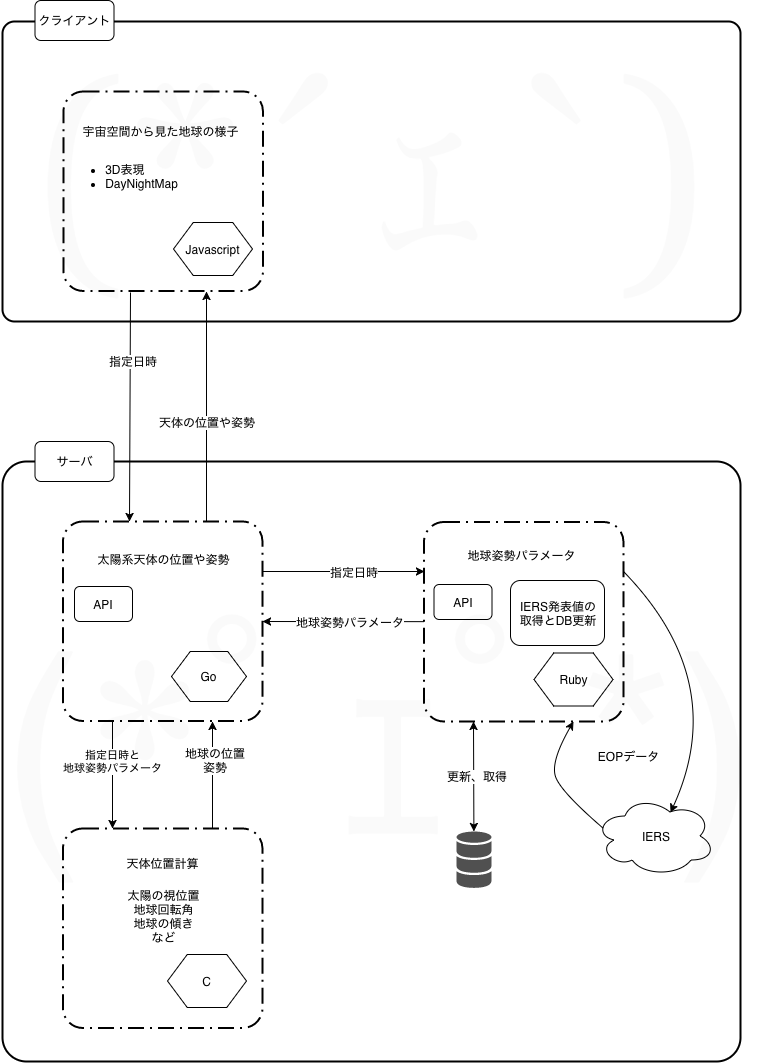
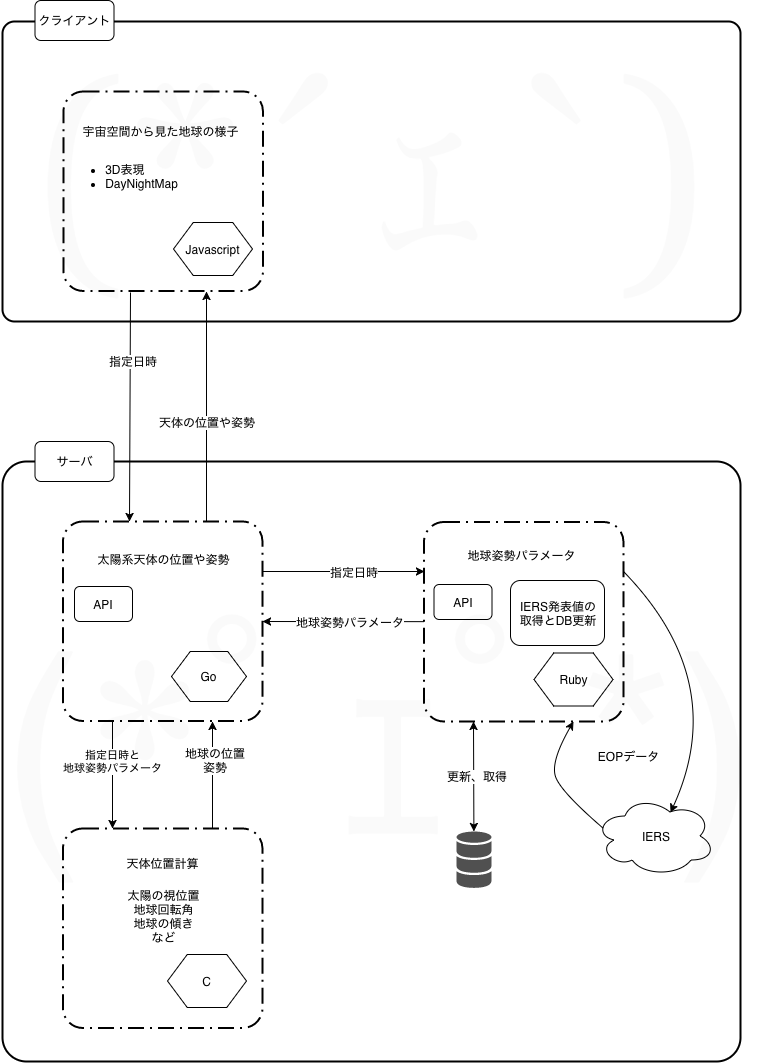
ざっくり考えた図がこれ

これを作っていく(*´ェ`)
空を見上げると太陽や月が動いている。ように見える。
太陽系の外から見ると地球が太陽の周りを回っていた。
空、ソーラー、そうら!
太陽や月や地球がどのように動いているか想像だけではよくわからないので「自分が」理解しやすいようにグラフィカルに表現してみる(*´ェ`)
Webブラウザで表示できればどこからでも見られて便利なのでWebアプリを作ることにする(*゚ェ゚*)
ざっくり考えた図がこれ

これを作っていく(*´ェ`)
Pythonってすごく便利で簡単に扱える(*´ェ`)
何が便利ってライブラリが豊富で必要なものはすでに用意されているってトコロ(*゚ェ゚*)
何が簡単ってコード書いてパパっと実行して結果を得られるトコロ(*゚ェ゚*)
学習2日目で Buffalo の WXR-2533DHP からグローバルIPを取得するコードが書けた(*´ェ`)
Gramap のアップデートで追加したボリュームマップを使って都道府県別人口比率をグラフにしてみた(*゚ェ゚*)
※都道府県庁所在地に配置されている円にマウスカーソルを合わせると表示される名前は都道府県名ではなく都市名なので注意(*´ェ`)
大正9年(1920年)
昭和16年(1941年)
昭和20年(1945年)※沖縄含まず
平成26年(2014年)
平成26年(2014年)鶏頭図
平成26年(2014年)ツリーマップ
データは以下より入手しました。
「都道府県別人口(各年10月1日現在)-総人口(大正9年~平成12年) 」(総務省統計局) http://www.e-stat.go.jp/SG1/estat/List.do?bid=000000090004&cycode=0 を基に作成
「人口推計(平成26年10月1日現在)」(総務省統計局) http://www.stat.go.jp/data/jinsui/2014np/index.htm を基に作成
最新の Gramap は Windows ストアで入手できます
Gramap のバージョンを1.1へ
最新の Gramap は Windows ストアで入手できます
変更内容は
| アプリ名 | Gramap |  |
|---|---|---|
| 説明 |
日本の都道府県を対象にしたグラフィカルなマップを簡単に作成できます。 |
|
| 機能 |
|
|
| Windows ストアで入手できます | ||
SVGで出力したファイルはIllustratorやブラウザで開くことができーるです。
都道府県庁所在地を元にするとこうなる
円形
横並び
縦並び
今回はアプリ提出から1時間程で公開された(*゚ェ゚*)
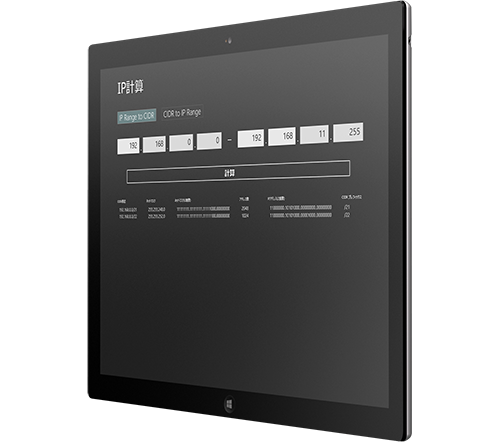
| アプリ名 | IP計算 |  |
|---|---|---|
| 説明 |
IP Range から CIDR、CIDR から IP Range に変換します。 計算結果のリストにはネットマスク、ネットマスク(2進数)、アドレス数なども表示されます。 各表示項目はオプションで切り替えられます。 |
|
| 機能 |
|
|
| Windows ストアで入手できます | ||
勢いで作ってしまいました(*゚ェ゚*)
Windows ストアで公開するのは初めてだったのでアプリの情報入力に時間がかかったけれども全体的に思っていたよりスムーズ。
アプリの情報を入力したりスクリーンキャプチャした画像を用意したり、ちょっぴりドキドキしながらアプリを提出(アップロード)した。
時刻は 2014/10/22 05:48
ここから認証ステータスが1から段階的に変わる
というような流れで1~5が終わったところで「アプリが認定されました」メールが届いた。
時刻は 2014/10/22 06:45
提出(アプリのアップロード)からわずか1時間。
そこからの認証ステータス6が長く、翌日「Windows ストアに公開されました」メールが届いた。
時刻は 2014/10/23 05:53
提出(アプリのアップロード)からWindows ストアに公開されるまでの時間は1日と5分。
あれ、早いな(*゚ェ゚*)
力指向グラフを調べていたら Barnes-Hut のアルゴリズムを Processing で書いているサイトがあったので C#に書き直して WPFアプリケーションに移植してみた(*´ェ`)
参考サイト先にも書かれている通り、初期の配置を考えないとごちゃごちゃになってしまう(*゚ェ゚*)
参考サイト
Barnes-Hutのアルゴリズムについて
今後は最適化と高速化したい(*´ェ`)
Visual Studio 2012 Update 3 から Update 4 へバージョンアップすると
Update 3
Version 11.0.60610.01 Update 3
から Update4 へバージョンアップすると
Version 11.0.61030.00 Update 4
になった。
Visual Studio 2012 Update 2 から Update 3 へバージョンアップすると
Update 2
Version 11.0.60315.01 Update 2
から Update3 へバージョンアップすると
Version 11.0.60610.01 Update 3
になった。