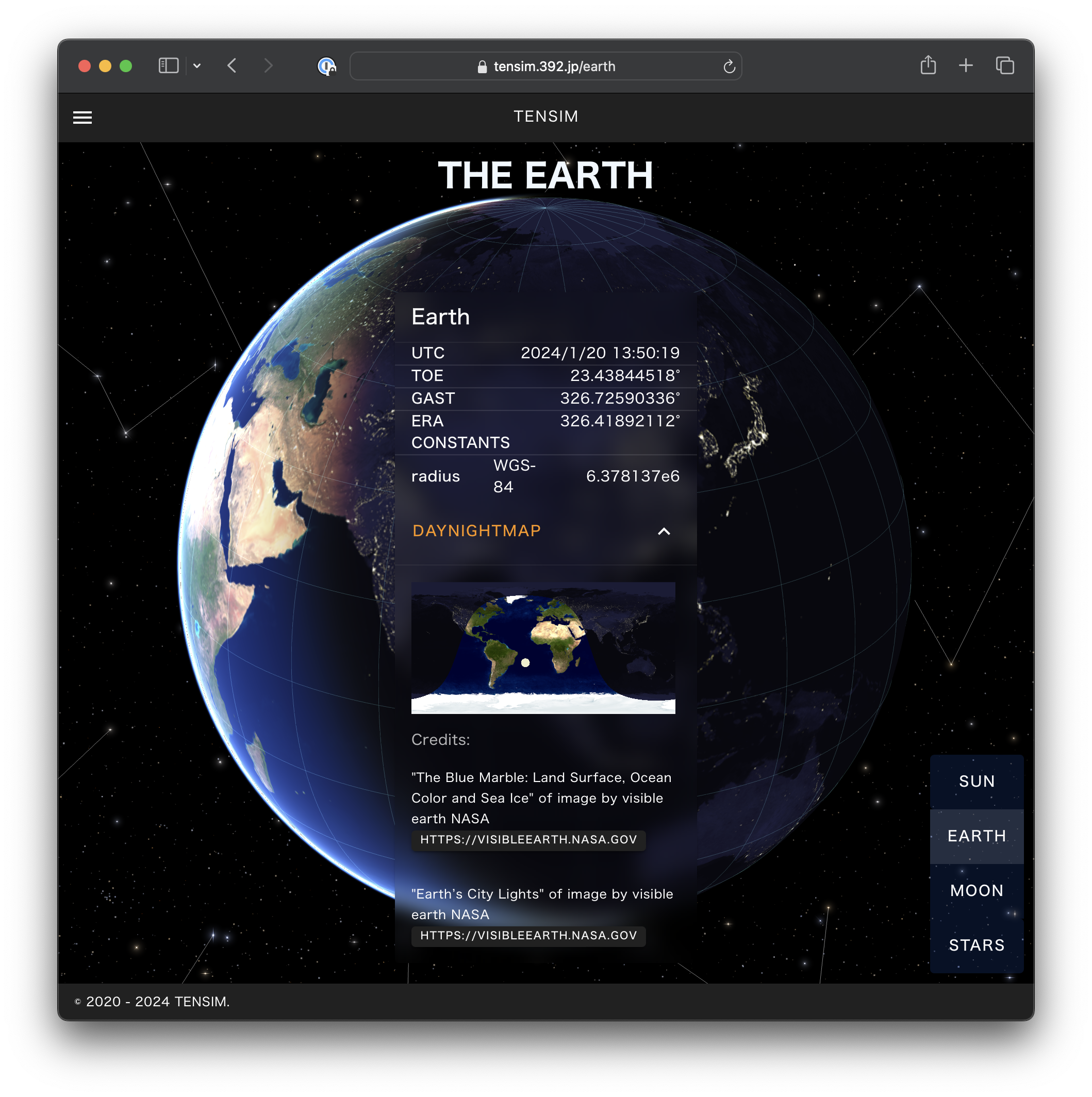
Tensim に DayNightMap を追加した(*´ェ`)

DayNightMap は世界地図上で昼と夜の領域を表示している(*´ェ`)
TensimのWebサイトで使用しているフレームワークを Nuxt 2 から Nuxt 3 へアップグレードした(*´ェ`)
最近 Next.js を触っていたので Nuxt 3へのアップグレードにはそれほど悩むことはなかった(*゚ェ゚*)
Tensim のWebサイトを Nuxt.js を使用して再構築した(*´ェ`)
今後コンテンツを増やしていこうと考えるた時にコンテンツをVueコンポーネントとして一つのNodeパッケージ化してモジュールとして使えば再利用ができるかなと思った(*゚ェ゚*)
Tensim にヒッパルコス星表を元にした星の表示と88つの星座を追加(*´ェ`)

Tensim 公開した(*´ェ`)
これらのサービスは Dockerize して Docker Compose で立ち上げている(*´ェ`)
フロントエンド側は Vue を使用して WebGLの部分は Threejs を使用した(*´ェ`)
12月22日に天体シミュレータ、略して Tensim を限定公開した(*´ェ`)

8割方できた(*´ェ`)
2019年4月1日21時0分0秒JSTの地球の様子をブラウザでシミュレートしてみる(*´ェ`)
ブラウザで現在時刻をUTCで取得、APIに問い合わせ指定時刻の地球の傾きや回転、太陽の地心座標などを取得、結果をWebGLで描写する(*゚ェ゚*)
地球の様子

Day Night Map

API(Go製)はEOPを取得する為のAPI(RoR製)に問い合わせ、その結果を元に
以下のような結果が返ってくるプログラム(C言語)を作成した(*´ェ`)
UTC: 2019/04/01 12:00:00.000000
UT1: 2019/04/01 11:59:59.880856
TAI: 2019/04/01 12:00:37.000000
TT: 2019/04/01 12:01:09.184000
TCG: 2019/04/01 12:01:10.113142
TDB: 2019/04/01 12:01:09.185672
TCB: 2019/04/01 12:01:29.857194
(TAI-UTC): 37s
(TT-UTC): 69.184s
DUT1: -0.119144s
GAST: 9.556986
GMST: 9.561109
EE: -0.000072
EO: -0.242480
ERA: 9.314506
NL: -16.182279
NO: -2.939230
MOE: 23.436775
TOE: 23.435959
.
.
.
この結果をAPI(Go製)側でパースしてブラウザ側に返している(*´ェ`)
{
"em": 0.99922431958942692,
"gast": 9.5569856385418888,
"gmst": 9.5611092065398857,
"toe": 23.435958905709278,
"sun": {
"ra": 10.547232111832226,
"dec": 4.5367110362474303,
"lon": 11.471388099207983,
"lat": -5.6459338108005382e-05
}
}
ブラウザ側はVueとthree.jsを使用してTypescriptで書いている(*゚ェ゚*)
そのうちNuxt.jsで作り直すかもしれない(*´ェ`)
ブルーマーブルの画像
Credit: NASA Goddard Space Flight Center Image by Reto Stöckli (land surface, shallow water, clouds). Enhancements by Robert Simmon (ocean color, compositing, 3D globes, animation). Data and technical support: MODIS Land Group; MODIS Science Data Support Team; MODIS Atmosphere Group; MODIS Ocean Group Additional data: USGS EROS Data Center (topography); USGS Terrestrial Remote Sensing Flagstaff Field Center (Antarctica); Defense Meteorological Satellite Program (city lights).
地球の街の灯画像
Credit: Data courtesy Marc Imhoff of NASA GSFC and Christopher Elvidge of NOAA NGDC. Image by Craig Mayhew and Robert Simmon, NASA GSFC.
Mac に入れている CLion で開発しているプログラムコードをラズパイに送りラズバイ上でビルドしてデバッグする(*´ェ`)
これが割とサクッとできるようになった∑(*゚ェ゚*)
環境
CLion 2018.3.2
Raspberry Pi 3 B+
pi@raspberrypi:~ $ lsb_release -a
No LSB modules are available.
Distributor ID: Raspbian
Description: Raspbian GNU/Linux 9.6 (stretch)
Release: 9.6
Codename: stretch
CMake をインストールする
pi@raspberrypi:~ $ sudo apt-get install build-essential cmake
CLion の設定
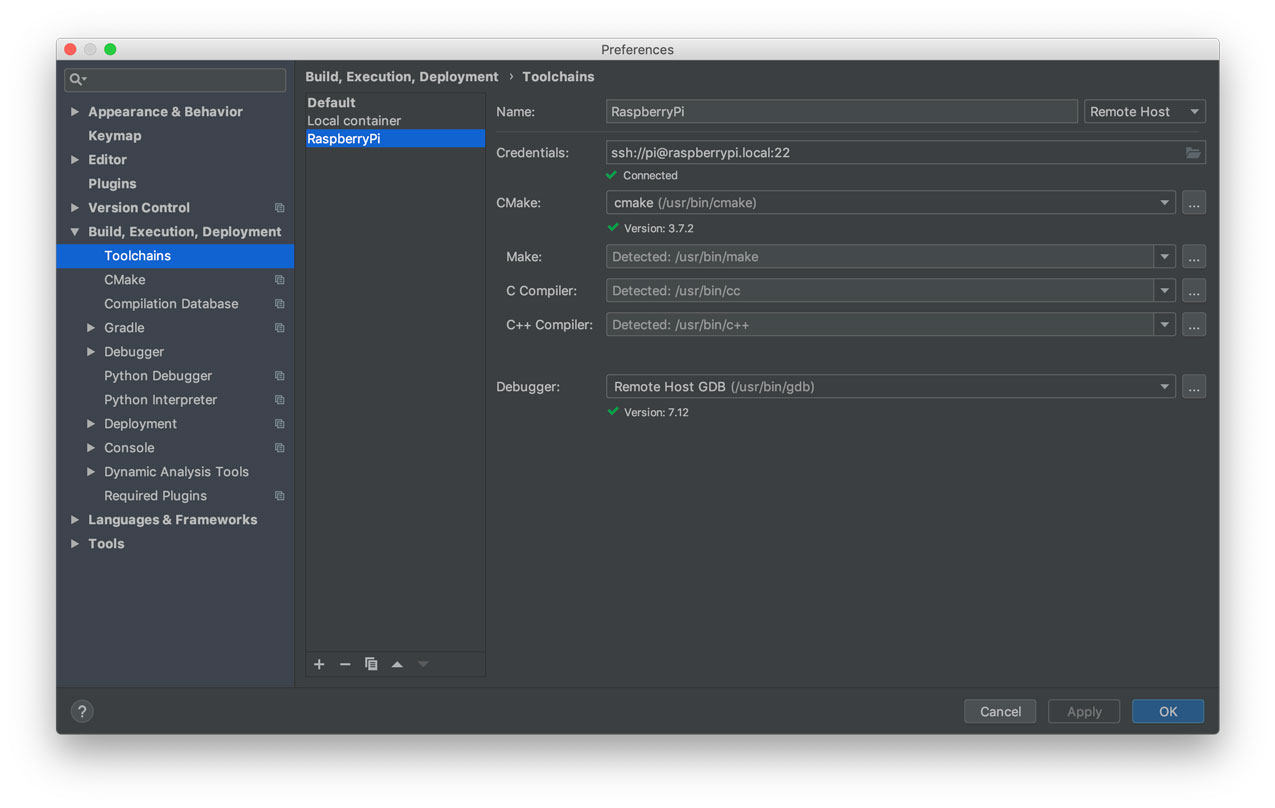
Preferences > Build, Execution, Deployment > Toolchains
Toolchains にラズパイ用のツールチェーンを追加する

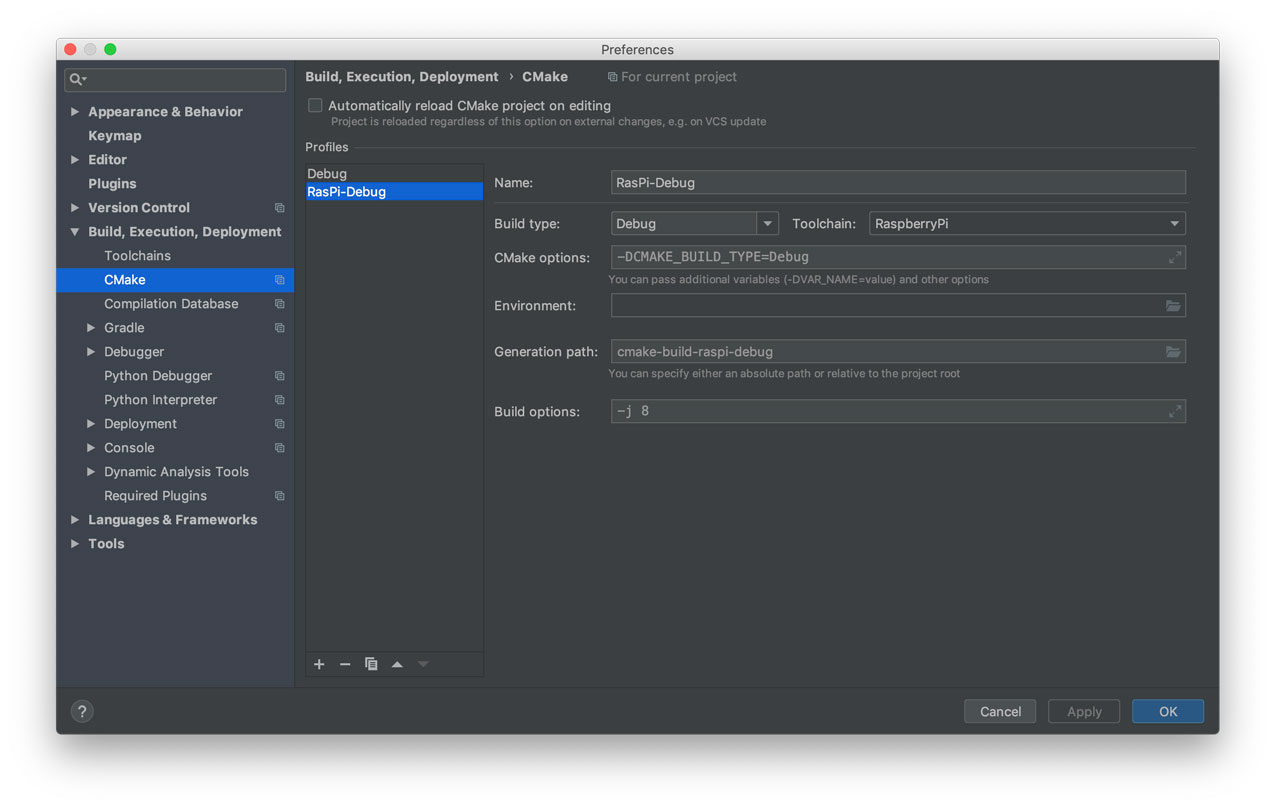
Preferences > Build, Execution, Deployment > CMake
CMake にラズパイでデバッグ用のプロファイルを追加する
Build type と Toolchain を選択する

Preferences > Build, Execution, Deployment > Deployment > Connection
ここは自動で設定されているはず(*´ェ`)
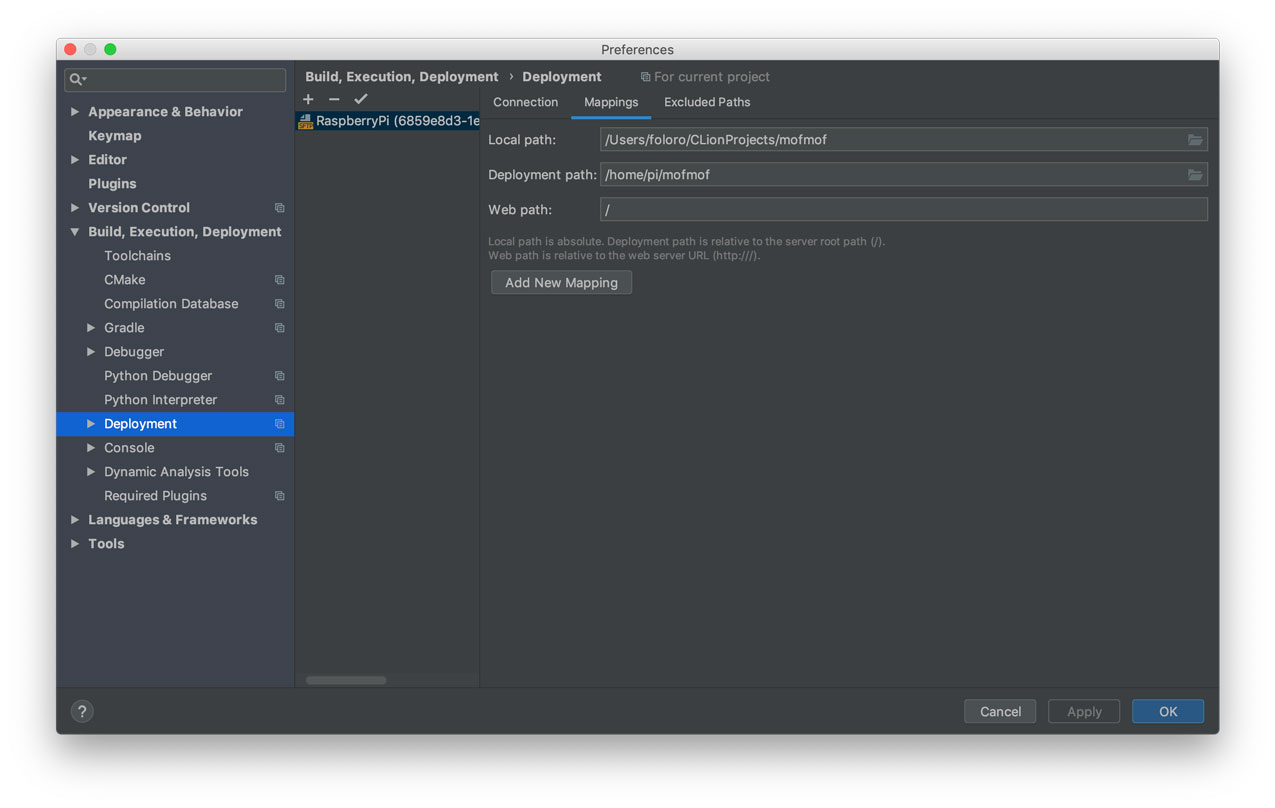
お味噌:ここで Root path に / を設定しているのは次の Mappings の設定でフルパスを指定するため(*´ェ`)

Preferences > Build, Execution, Deployment > Deployment > Mappings
Deployment path を指定する

これでビルドタイプスイッチャーにラズパイデバッグ用(RasPi-Debug)の CMake profile を選択できるようになる(*´ェ`)