FOR_GrowsGrass
次バージョンでは、海外の方にも使用して頂けるように、英語表記にしようと思います。
明日が卒業試験最終日なので、土日の休みに進めたいと思いますですはいε( o・ω・)
カテゴリー: プログラミング
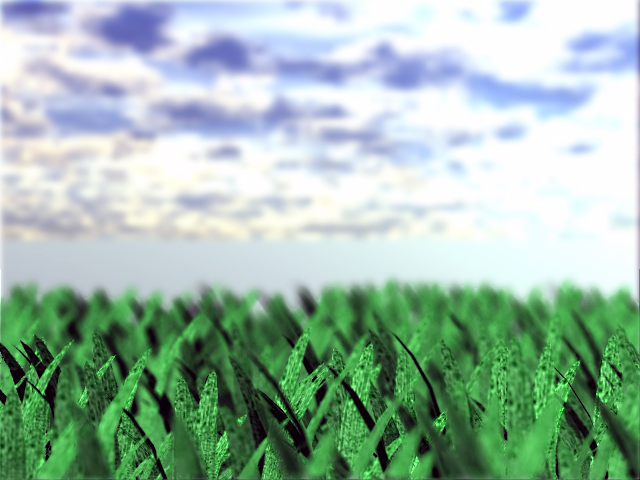
草生成プラグイン
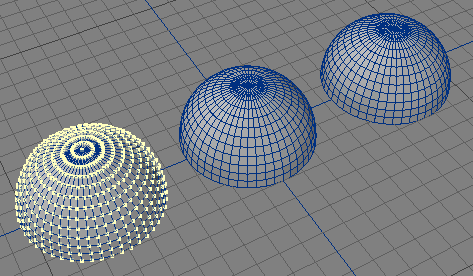
法線に配置モードについて、
今までは法線ベクトルYの値が0~-1だった場合、上に向かせていましたが、
これからは配置しないようにしようかなと思っています
草生成プラグイン
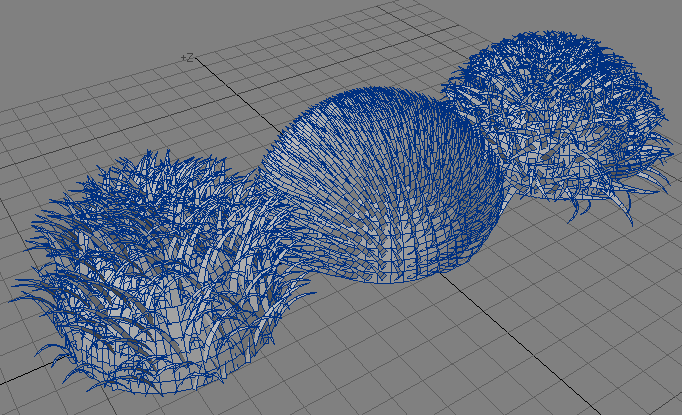
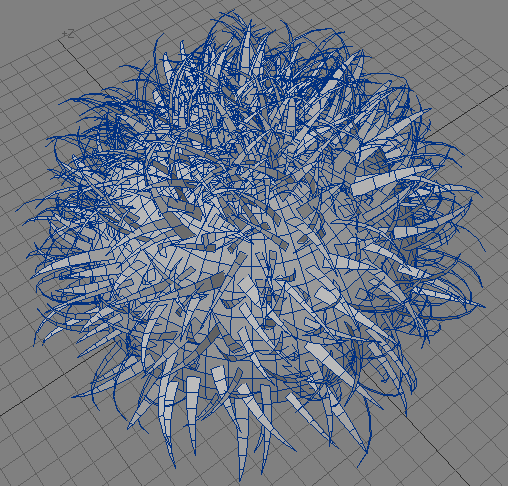
ポリゴンの法線に配置がビミョーにずれているので修正しなければ…(ノェ`*)ペチッ
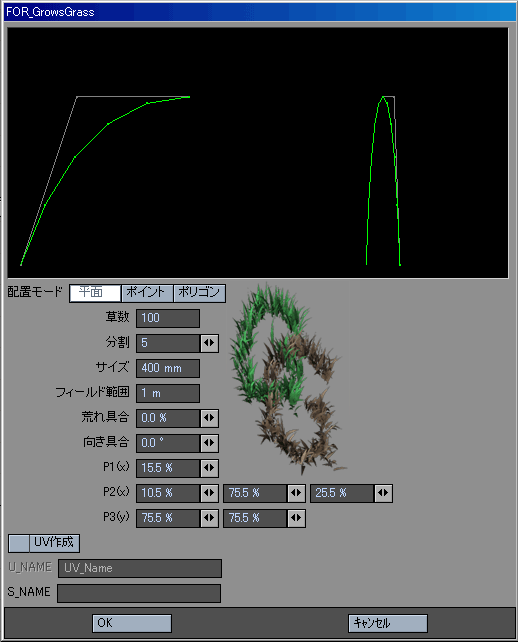
草生成プラグイン
UIをもう少し使いやすくしないといけないなぁ…(ノェ`*)ペチッ」
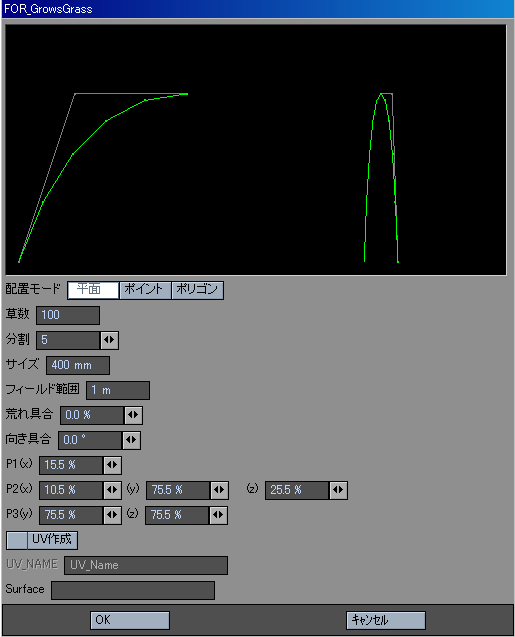
草生成プラグイン
パラメータを整列されてロゴを付けてみた…

サイズが膨らむのでロゴはやめておこう・・・(-ω-`)
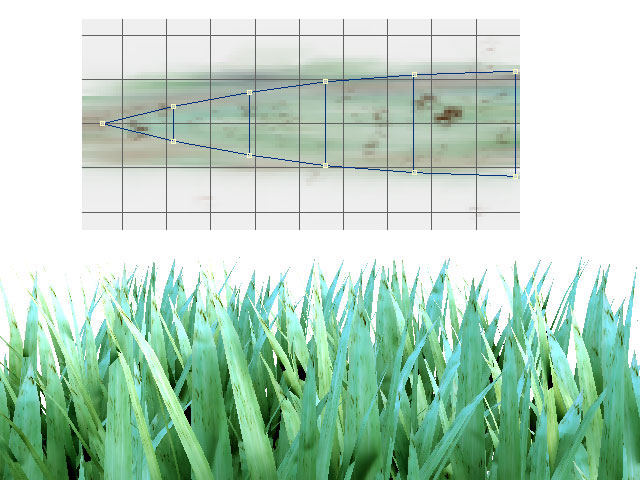
草生成プラグインLightWave用
ぅーん、メカニカルキーボードが欲しいですψ( ̄∇ ̄ ) カチャカチャ
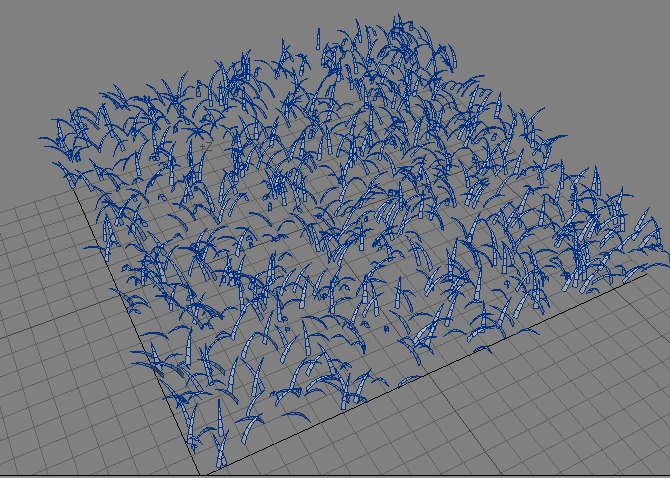
UVテクスチャを一枚使った使用例↓

草生成プラグイン
明けましてオメデトウゴザイマス。
2005年かぁ…(ノェ`*)ペチッ
小学生のコロは、めっさ年賀状書いて正月過ぎぐらいに出してたなぁ(ノェ`*)ペチッ
今は一枚も書かないもんなぁ(ノェ`*)ペチッ
草生成プラグインの方はほぼ完成と言って良いものになりました、
動作確認はLightWave7.5とLightWave8.0.1
平面に配置モードとポイントに配置モード、ポリゴンの法線に配置モードをつけてみました。





今日はブログ始めてちょうど50日目(ノェ`*)ペチッ
草生成プラグイン
選択したポイントに配置と、選択したポリゴンの法線に配置が出来そうです
法線に配置は、草がかならずY+方向に配置されるようにします。
State Queryグローバルのmode(LWM_MODE_SELECTION)で選択モードが何になっているか分かるので
ポイント選択モードだったら選択したPointに配置機能が使えて、
ポリゴン選択モードだったら法線に配置機能が使えるようにします。
草生成プラグイン
ポリゴンの法線上に草を配置~どのように~(o・ω・o)?
と一日中考えていました(*´ェ`)ボー…∑(*゚ェ゚*)ハッ!
やっぱりこーゆー時は数学の本をペラペラめくったり…
なんとか出来そうです、
キーワードは法線ベクトル、sin cos asin acos 逆三角関数
草生成プラグイン
う~ん、選択したポリゴンの法線上に配置できるようにしたい…