ダイブ出来てきたかな(σωσ)
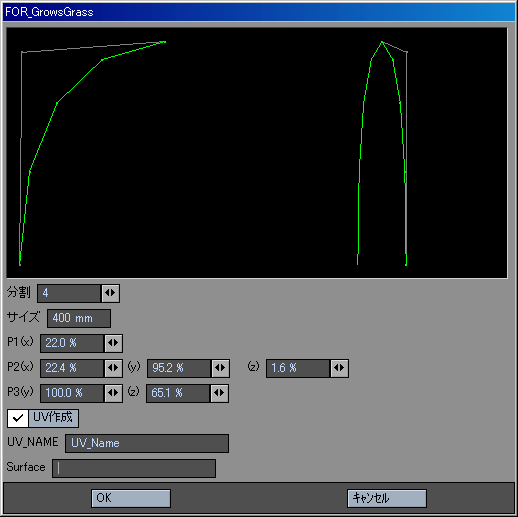
UIはこんな感じに↓

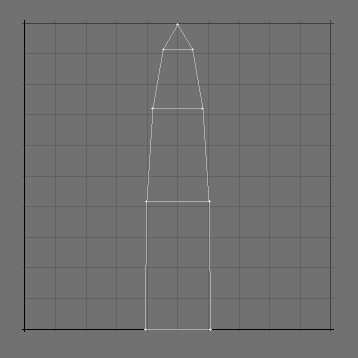
UVはOpenGLプレビューの右側(正面から見た図)このように作成されます

タグ: Plugin
草プラグイン
OpenGLを使ったプレビュー画面が出来てきました。
A merry Christmas.
草生成プラグイン
さて草のしなり具合をどうするか、ということで曲線について色々と調べてみました。
Shadeなどで使われているベジェ曲線を使うのがいいかなぁと思い、ベジェ曲線の数式を調べて使ってみました
(調べている途中、今日までベジェ曲線をベジュ曲線と読み間違えていました・・・(-ω-`)
(2次元)4Pointからなるベジェ曲線の数式
0≦t≦1
Xt =(1-t)^3X[1] + 3(1-t)^2tX[2] + 3(1-t)t^2X[3] + t^3X[4]
Yt =(1-t)^3Y[1] + 3(1-t)^2tY[2] + 3(1-t)t^2Y[3] + t^3Y[4]
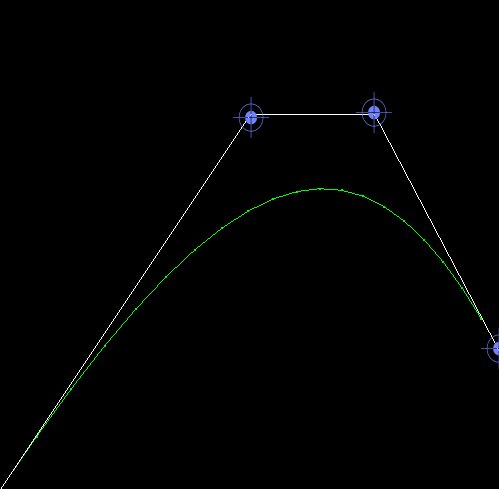
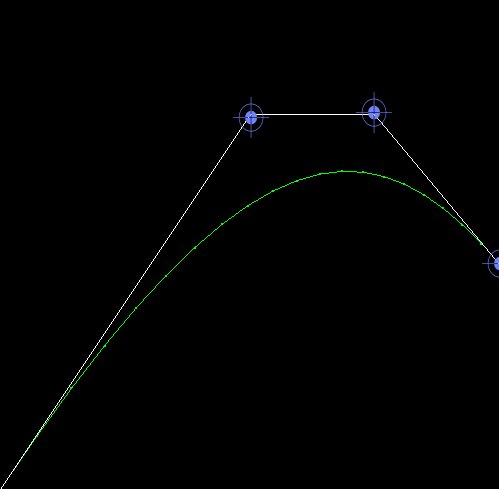
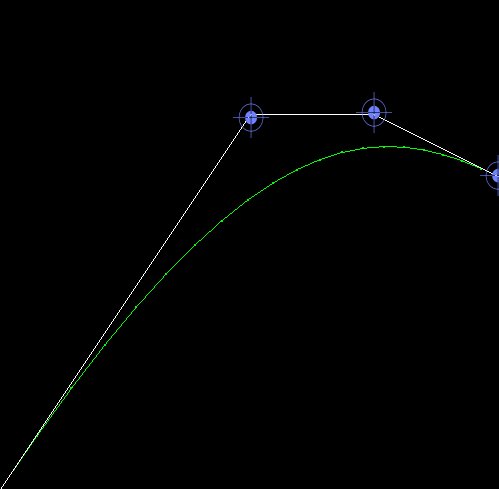
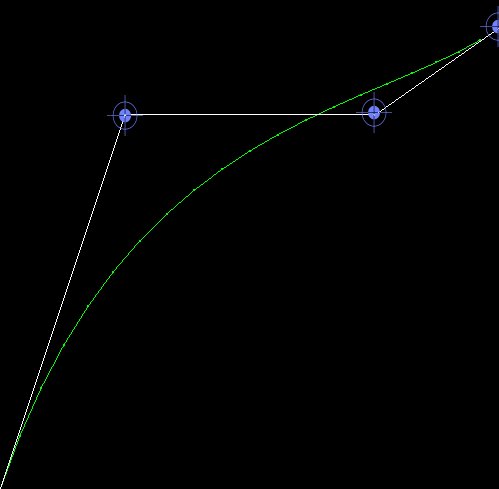
草生成プラグインでOpenGLを使ってプレビュー表示に使うとこんな感じ

青い3つのポイントをユーザーに設定してもって草のしなり具合を決めてもらう。
という風にしようかなと考えています。
草生成プラグイン
作っている草生成プラグインの設定値は~
分割数 0~10
高さ(伸び率) 0m~
しなり具合 0~10
今の所はこれだけです(σωσ)
後何種類かのタイプを選択できるようにしたいのと、UV展開~これできるかな・・・(-ω-`)
冬休みの間に完成させたいです、
LightWave用、草生成プラグイン
草生成プラグインを作る為に~
CommandSequenceクラスを利用することにします
頭ではこんな感じで出来るだろう~とイメージがありますo(*≧□≦)oぐぁ
まだ纏っていないので時間がかかりそうです(*´・ω・)y━~
草生成
草生成プラグインを作る為にカーブについて調べています
ランダムサイズ、ランダム配置なんかもできるといいかもです。
LightWavePluginヴァージョンアップ
FOR_OnePointをVer1.1にしました。

同じ場所に複製できるようにしました。
このプラグインを使って作成したPointの使用例
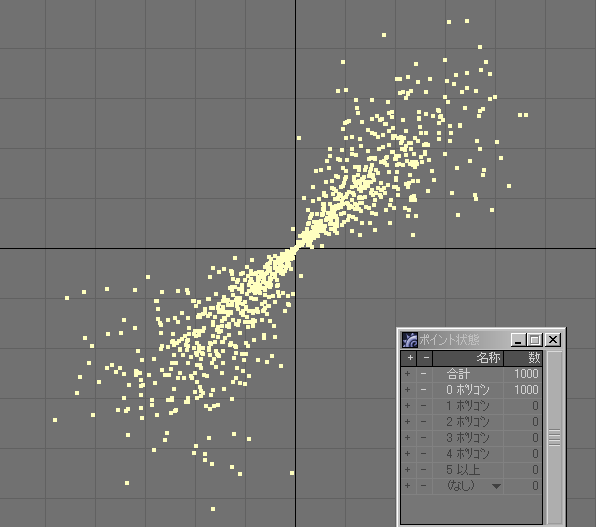
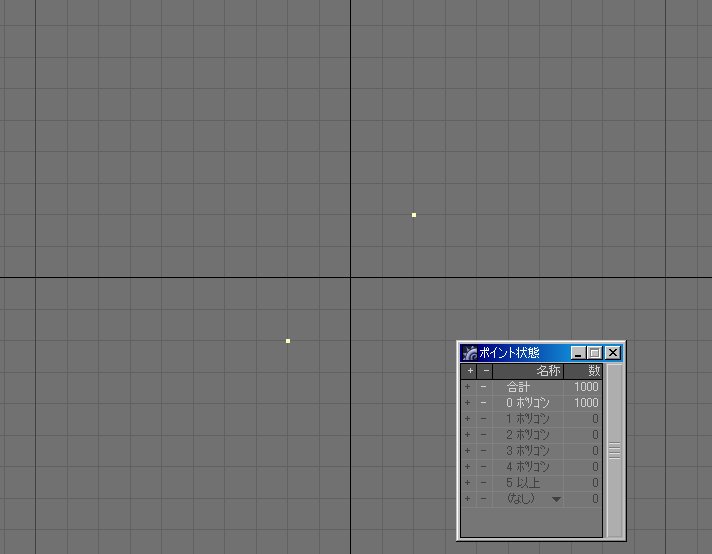
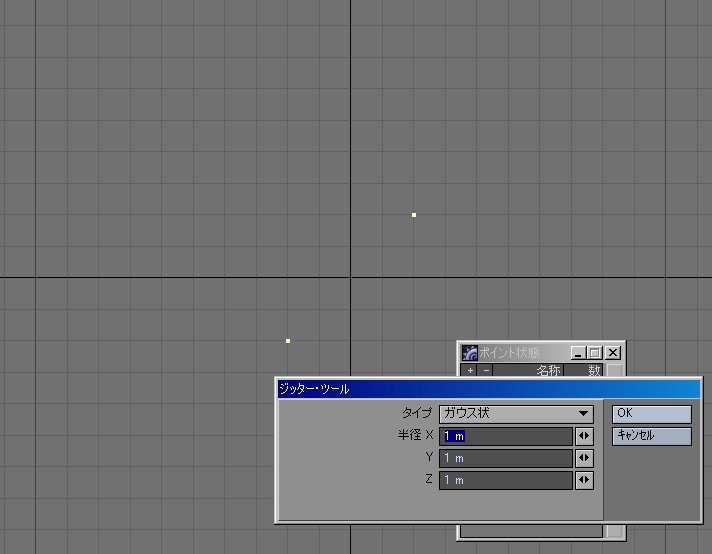
FOR_OnePointを起動して<1m,1m,1m><499>で複製ポイントを打つ(500ポイント作成されます)
もう一度起動して<-1m,-1m,-1m><499>で複製ポイントを打つ(500ポイント作成されます)
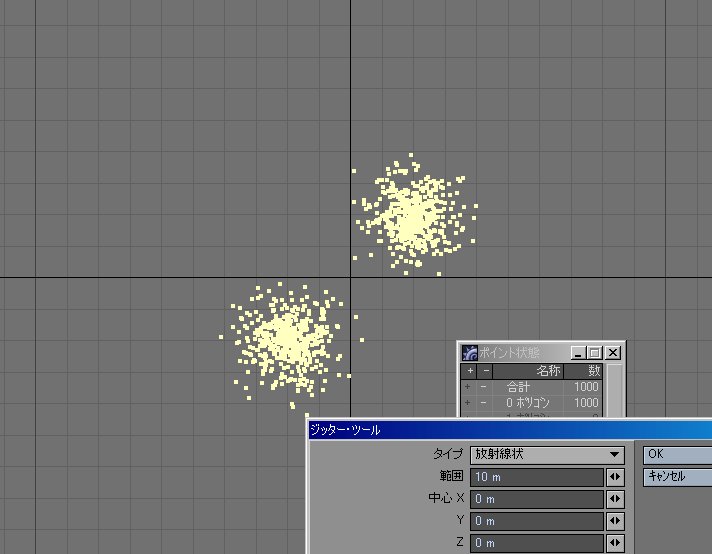
ジッター・ツールのガウス状<1m,1m,1m>でOKを押す
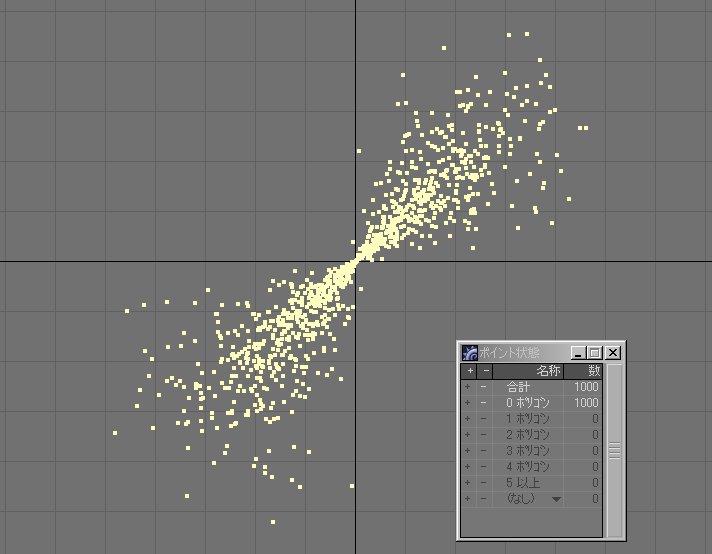
もう一度ジッター・ツールを起動して放射線状<1m><0m,0m,0m>でOKを押すと…
↓な感じになります

アニメーションで説明

LightWaveプラグインバージョンアップ
FOR_EasilyLinesをVer1.1へ
追加機能は、最初と最後に選択した線分上に残りの選択ポイントを整列させるというものです。

この機能を付けるだけで6時間かかってしまいました、、
資料(数学の公式)を探すのが大変です・・・(-ω-`)
キーワードは、線分、三角形の内角の二等分線と比例、Point間の距離、内分点
これらを応用したものが今回の機能です、もっと他にいい方法があるかもしれませんです(‘ω’)ゞ
疲れた(_△_;)
プラグイン使用例
LightWaveプラグインのFOR_pointBdash!!を使ったモデリング、20秒ほど
むーびぃー
約7MBです。
http://homepage2.nifty.com/-for-for-for-/
考えちゅー[( ̄∇、 ̄;)
2日ほど前にLightWavePluginの
FOR_pointBdash!!
を公開していました。
これは、2Point以上を選択してドラッグすることでポリゴンが生成されるというものです。
辺をドラッグするという感覚でポリゴンを生成できるので便利かもです。
今日はパフォーマンスアップしたVer1.1を公開しました。
ディスク型などのPointをドラッグした場合一箇所ポリゴンが張られません。
これを解決するには、
Ctrl+ドラッグ
とすることでぐるっと一周したポリゴンを生成できるようにしようかなと考えています。